Button
Kali ini kita akan belajar menggunakan widget button. Widget button ini adalah widget yang dapat menerima trigger sentuhan atau dapat melakukan suatu fungsi ketika disentuh, widget-widget button tersebut antara lain:
RaisedButton
RaisedButton merupakan bagian dari Material Design widget dari Flutter. Untuk menggunakan RaisedButton seperti berikut:
- RaisedButton(
- onPressed: (){
- // Aksi ketika button diklik
- },
- child: Text('Tombol'),
- );
Pada kode di atas RaisedButton memiliki 2 parameter yaitu onPressed dan child. Parameter onPressed merupakan sebuah function event ketika tombol ditekan dan sebenarnya ada event-event lain seperti onLongPress dan onHighlightChanged. Parameter child diisi oleh widget pada umumnya.

FlatButton
FlatButton merupakan widget button yang tampilan default-nya polos sehingga FlatButton ini harus diberi parameter-parameter warna. Contoh kodenya seperti berikut:
- FlatButton(
- color: Colors.blue,
- textColor: Colors.white,
- disabledColor: Colors.grey,
- disabledTextColor: Colors.black,
- padding: EdgeInsets.all(8.0),
- splashColor: Colors.blueAccent,
- onPressed: () {
- // Aksi ketika button diklik
- },
- child: Text(
- 'Flat Button',
- style: TextStyle(fontSize: 20.0),
- ),
- )
Sama halnya RaisedButton, terdapat parameter onPressed dan child.
FlatButton ini memiliki parameter color untuk warna dasar, textColor untuk warna text, disabledColor sebagai warna tombol ketika tidak bisa ditekan (disabled), disabledTextColor untuk warna text ketika tidak bisa ditekan (disabled), dan splashColor untuk warna button ketika tombol ditekan.

IconButton
IconButton merupakan widget button dengan icon. Tak seperti widget tombol lainnya, widget IconButton ini tidak memiliki child. Perhatikan kode di bawah ini :
- IconButton(
- icon: Icon(Icons.volume_up),
- tooltip: 'Increase volume by 10',
- onPressed: () {
- // Aksi ketika button diklik
- },
- )
Seperti yang kita lihat di atas, IconButton tidak menggunakan child untuk isi (content) melainkan menggunakan parameter icon dan tooltip (penunjuk) untuk memberikan hint pada tombol.

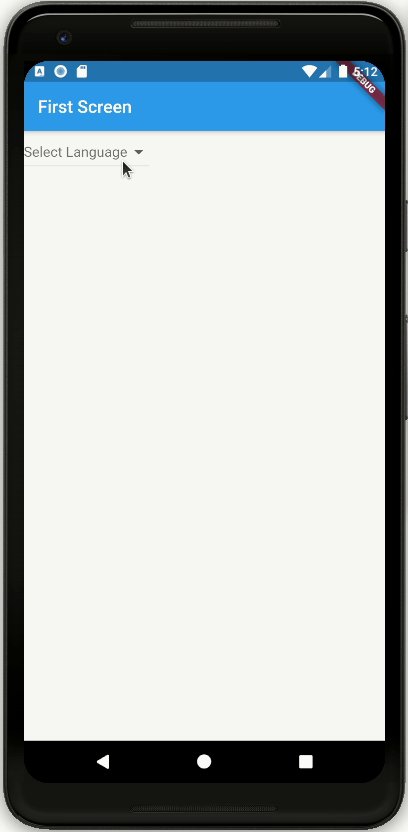
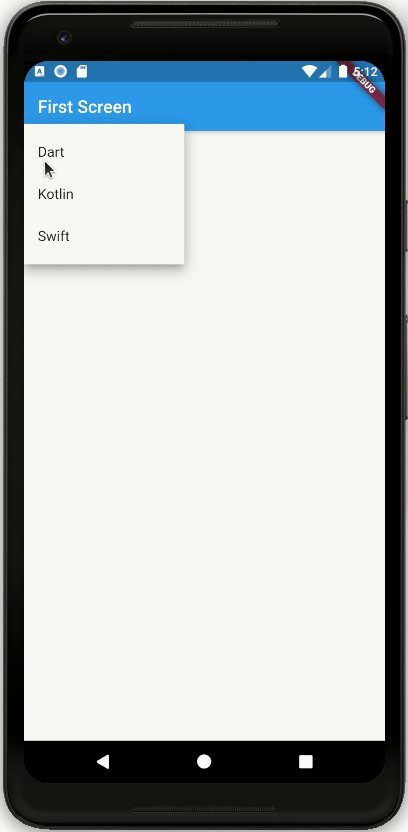
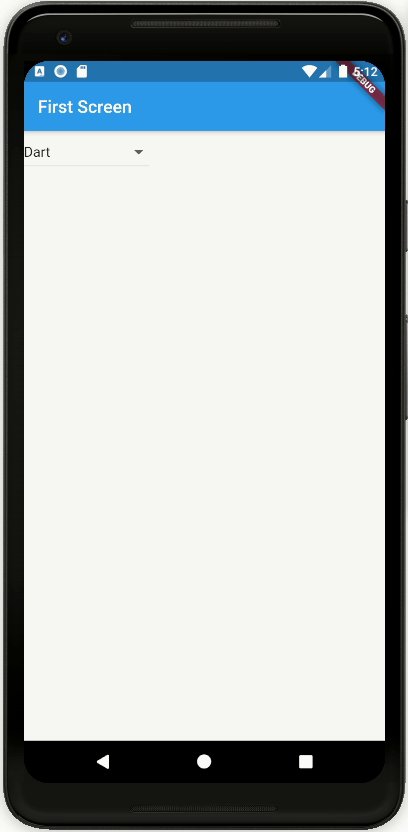
DropdownButton
DropdownButton merupakan tombol yang saat diklik, akan muncul pop-up daftar beberapa item yang dapat kita pilih salah satu. Berikut contoh kodenya:
- class FirstScreen extends StatefulWidget {
- @override
- _FirstScreenState createState() => _FirstScreenState();
- }
- class _FirstScreenState extends State<FirstScreen> {
- String language;
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text('First Screen'),
- ),
- body: DropdownButton<String>(
- items: <DropdownMenuItem<String>>[
- DropdownMenuItem<String>(
- value: 'Dart',
- child: Text('Dart'),
- ),
- DropdownMenuItem<String>(
- value: 'Kotlin',
- child: Text('Kotlin'),
- ),
- DropdownMenuItem<String>(
- value: 'Swift',
- child: Text('Swift'),
- ),
- ],
- value: language,
- hint: Text('Select Language'),
- onChanged: (String value) {
- setState(() {
- language = value;
- });
- },
- ),
- );
- }
- }
Pada contoh tersebut DropdownButton tidak menggunakan child maupun children, akan tetapi menggunakan items di mana berisi list dari widget DropdownMenuItem.
Pada widget DropdownMenuItem terdapat child untuk tiap itemnya dan value yang ada pada DropdownMenuItem adalah nilai dari tiap itemnya.
Nantinya akan dibutuhkan parameter onChanged ketika ada perubahan atau ketika memilih salah satu dari item tersebut dan mengubah nilai language atau value dari DropdownButton tersebut. Sedangkan hint berfungsi ketika nilai value dari DropdownButton null atau kosong.

Selengkapnya tentang berbagai widget Button, bacalah pada tautan berikut:


