Row dan Column
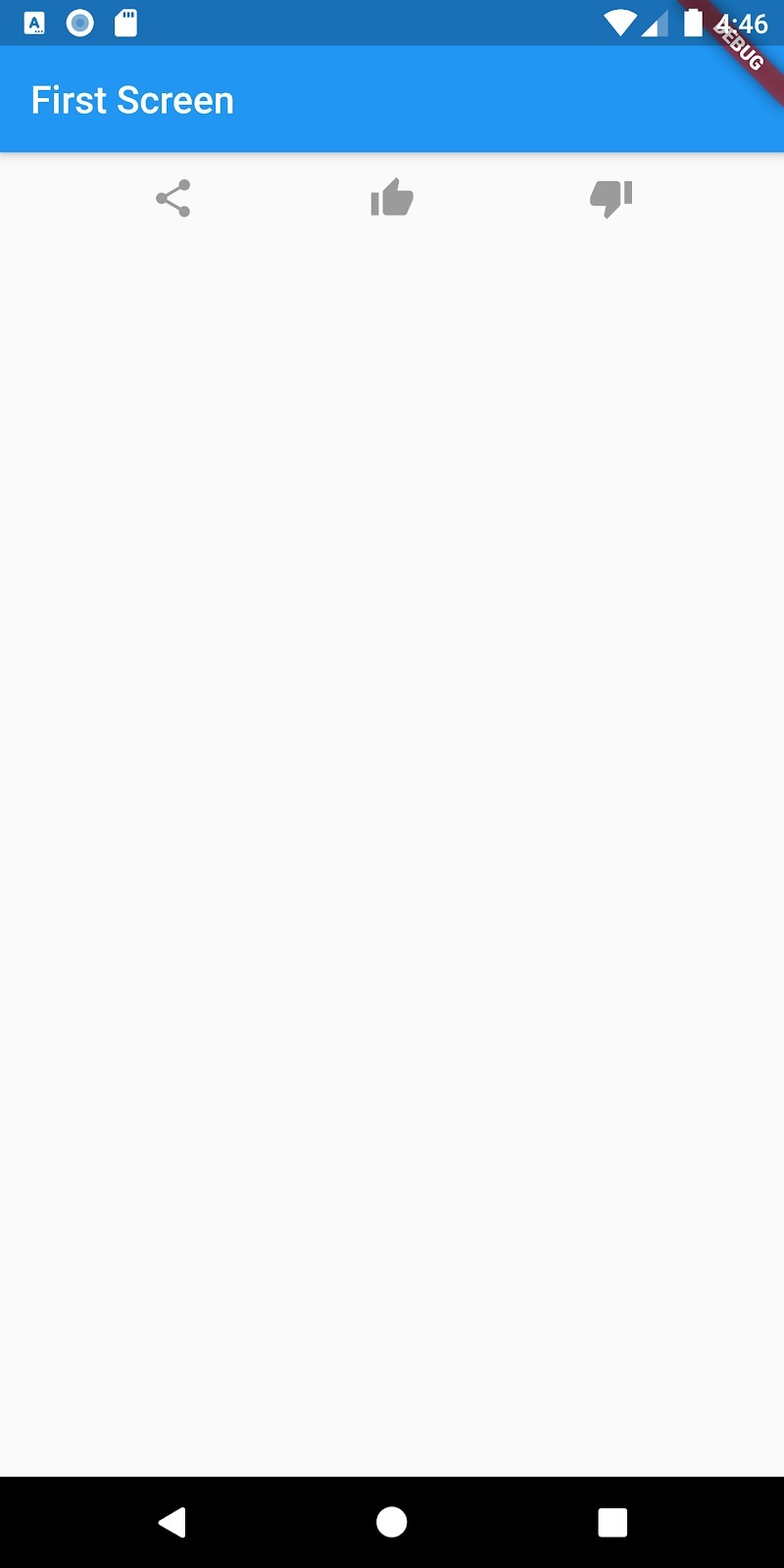
Selanjutnya kita akan mempelajari bagaimana cara membuat widget yang kita gunakan berjajar secara vertikal atau horizontal. Lalu apa yang dimaksud dengan membuat widget yang berjajar? Perhatikan gambar berikut:

Pada gambar di atas kita memiliki tampilan icon-icon yang merupakan kumpulan tombol, di antaranya share, like dan dislike. Tombol-tombol tersebut tersusun berjajar secara horizontal.
Nah, untuk membuat berjajar horizontal atau membentuk baris kita menggunakan widget Row. Sedangkan untuk menyusun widget yang membentuk kolom atau vertikal, kita bisa menggunakan widget Column.
Widget Row
Seperti yang dicontohkan sebelumnya, widget Row merupakan suatu widget yang digunakan untuk membuat widget-widget tersusun berjajar secara horizontal. Row memiliki sintaks seperti berikut:
- Row(
- children: <Widget>[
- //di sini berisi widget-widget
- ],
- )
Untuk membuat widget-widget berjajar secara horizontal kita harus memasukkan widget-widget tersebut ke dalam parameter children.
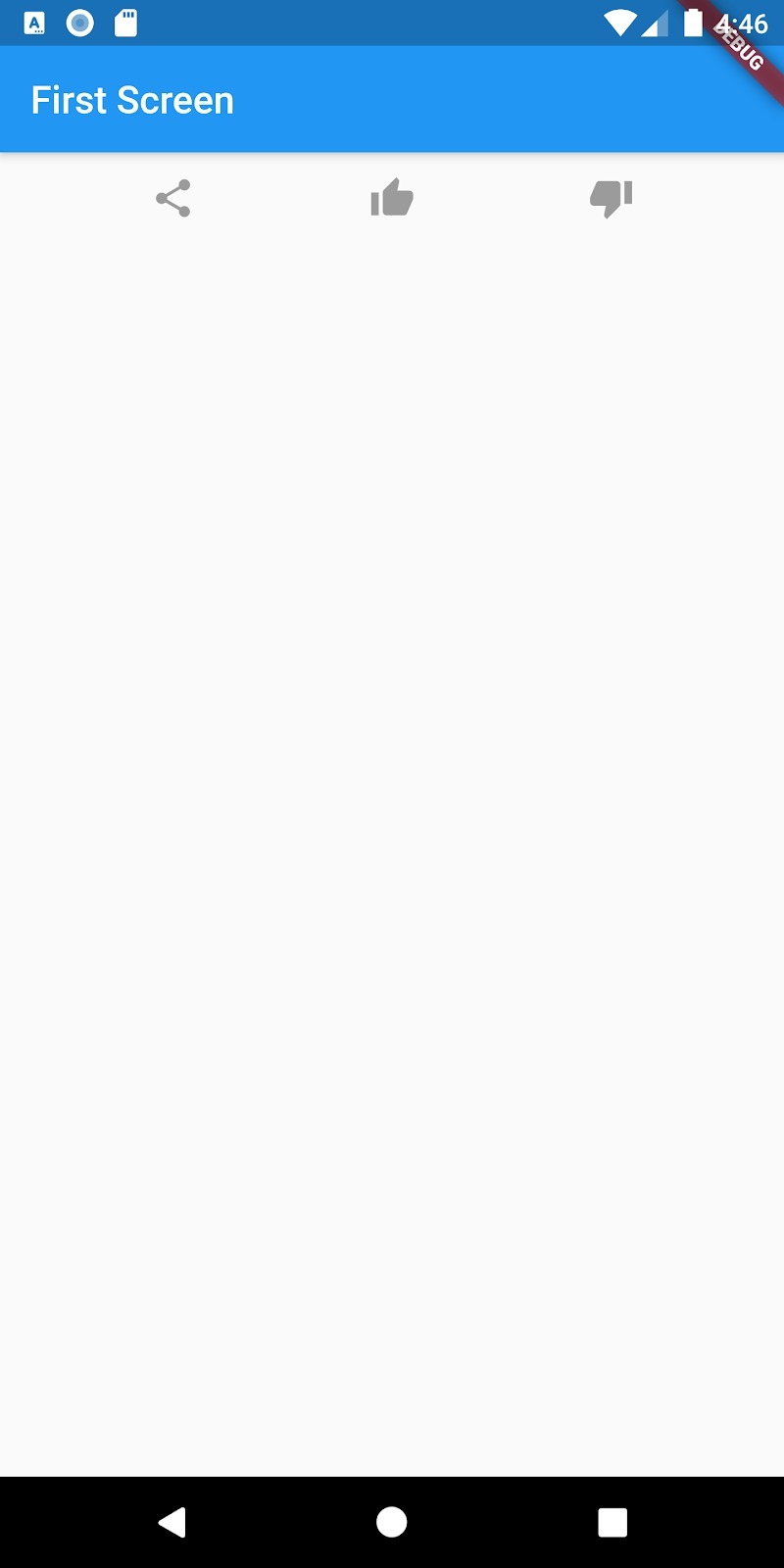
Parameter children berisi kumpulan atau list dari widget karena kita dapat menyusun beberapa widget sekaligus di dalamnya. Jika mengacu pada contoh tombol-tombol di atas kodenya seperti berikut:
- Row(
- mainAxisAlignment: MainAxisAlignment.spaceEvenly,
- children: <Widget> [
- IconButton(icon: Icon(Icons.share)),
- IconButton(icon: Icon(Icons.thumb_up)),
- IconButton(icon: Icon(Icons.thumb_down)),
- ],
- )
Seperti yang kita lihat, kita membuat sebuah IconButton berada di dalam parameter children. Kita menambahkan pula mainAxisAlignment (akan dibahas pada bab lain) yang merupakan parameter alignment pada Row, parameter tersebut memberikan jarak secara merata antar widget-widget yang ada di dalamnya.

Widget Column
Kebalikan dari Row, Column merupakan suatu widget yang digunakan untuk membuat widget-widget tersusun berjajar secara vertikal. Column memiliki sintaks mirip dengan Row, seperti berikut:
- Column(
- children: <Widget>[
- //di sini berisi widget-widget
- ]
- )
Contoh penerapan Column seperti berikut:
- Column(
- children: <Widget>[
- Text(
- 'Sebuah Judul',
- style: TextStyle(fontSize: 32, fontWeight: FontWeight.bold),
- ),
- Text('Lorem ipsum dolor sit amet'),
- ],
- )
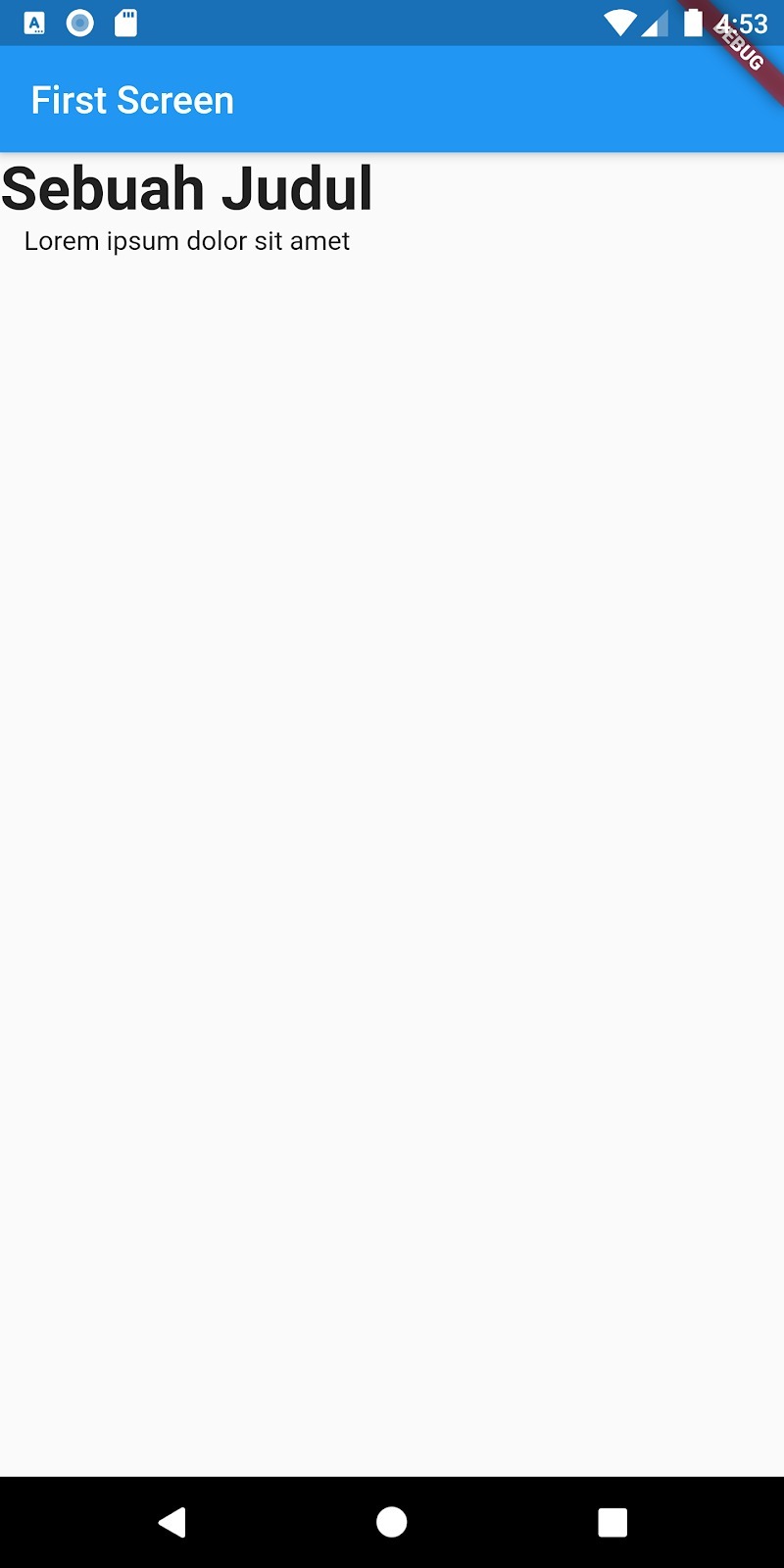
Maka akan menghasilkan tampilan seperti berikut:

Kesimpulan
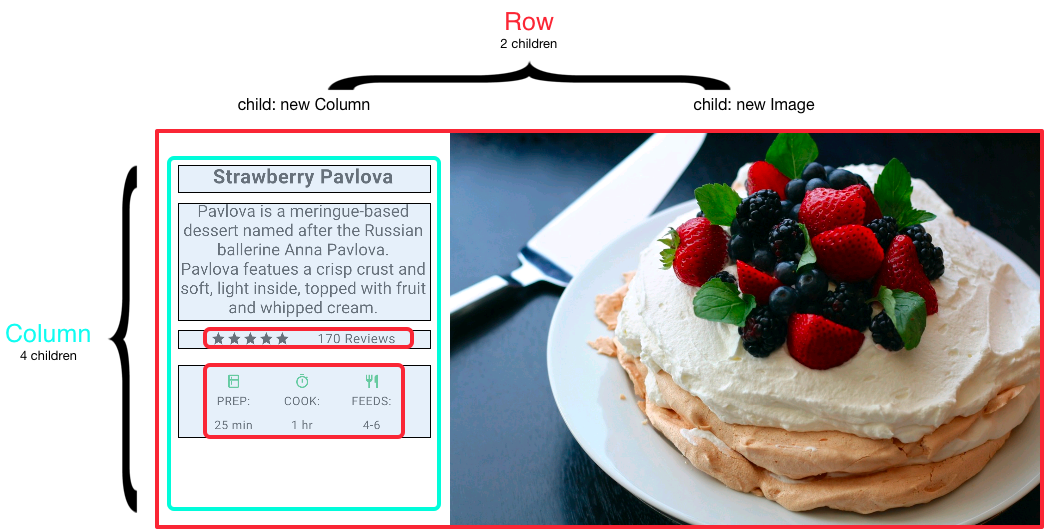
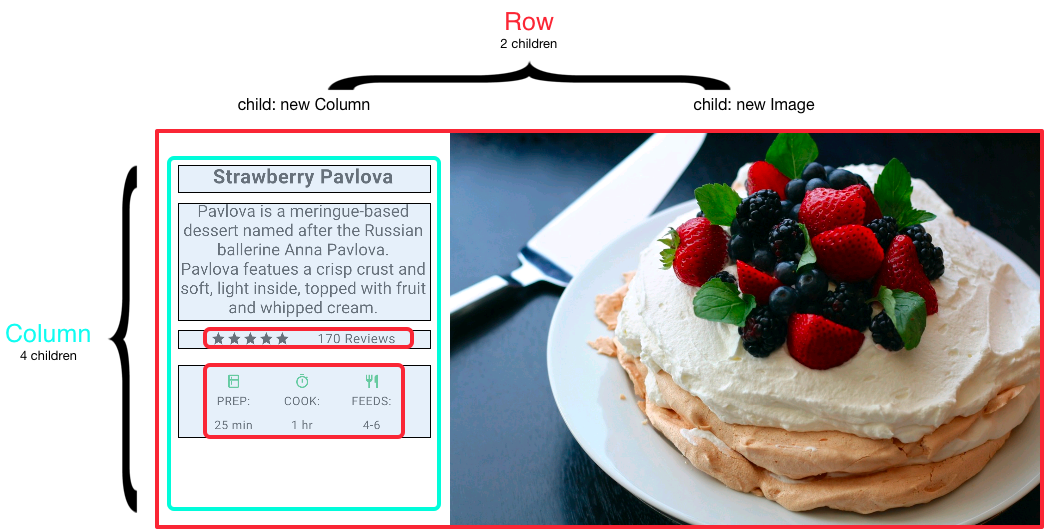
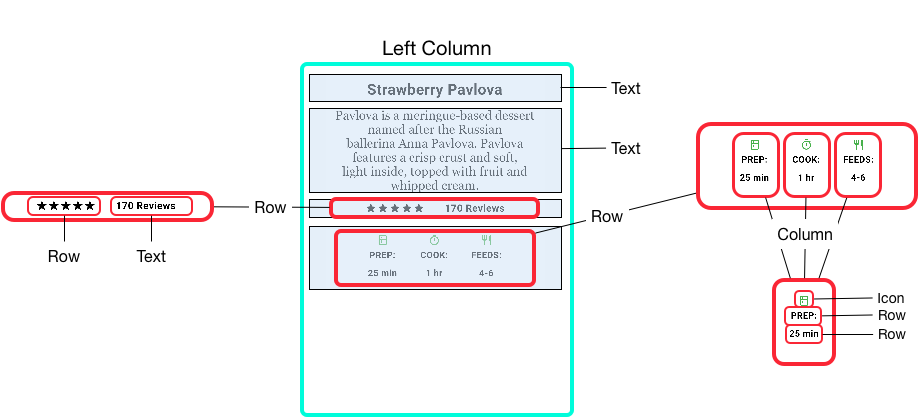
Untuk membuat sebuah widget-widget berjajar kita dapat menggunakan widget Row atau Column. Sebenarnya penggunaan Row dan Column dapat dipadukan sehingga dapat membuat sebuah layout yang kompleks seperti berikut:


Untuk memahami Row, Column, dan bagaimana menyusun layout dengan Flutter secara mendalam, silakan pelajari dokumentasi berikut:


