Getting Started with NPM
Dalam menggunakan NPM kita gunakan perintah yang dituliskan pada Terminal (Linux/MacOS) atau Command Prompt/PowerShell (Windows). Pada Terminal/Command Prompt untuk menuliskan perintah NPM kita perlu menuliskan keyword npm terlebih dahulu. Contohnya ketika kita menuliskan perintah install, maka kita tuliskan.
- npm install <package-name>
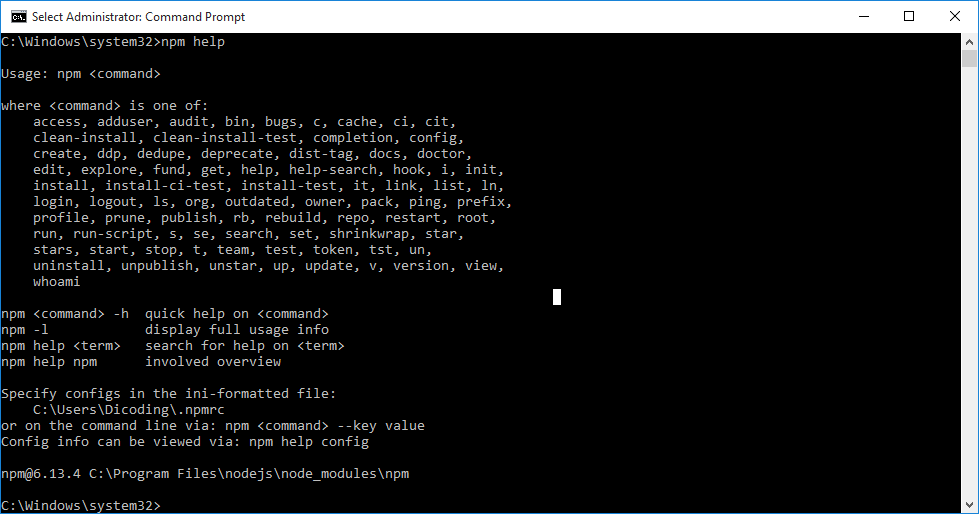
Ada banyak command yang tersedia pada NPM, Untuk melihat daftarnya kita dapat gunakan help.

Lalu gunakan -h jika kita ingin melihat panduan penggunaan pada salah satu perintahnya. Contoh, Anda tidak mengetahui cara penggunaan dari perintah install, maka untuk melihat panduannya tuliskan kode berikut:
- npm install -h
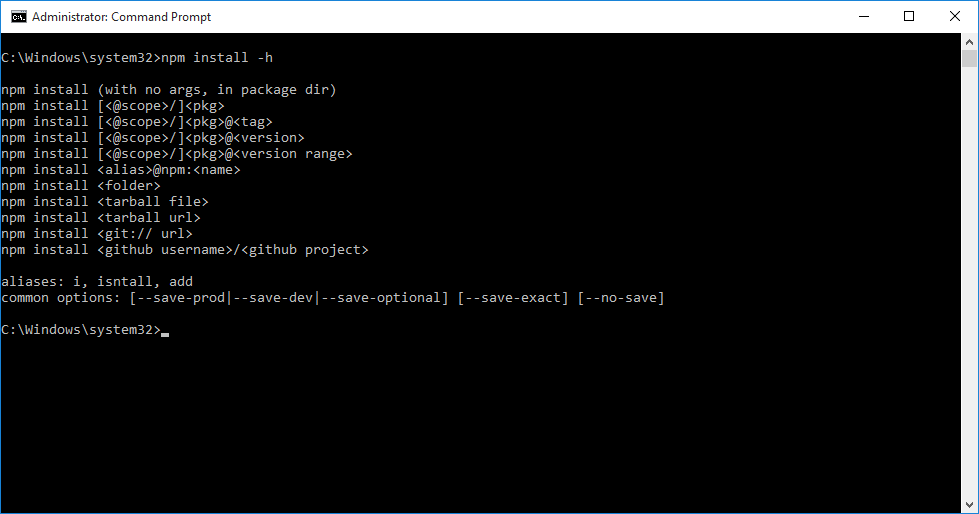
Hasilnya adalah panduan dalam penggunaan perintah install.

-h dapat digunakan tidak hanya pada perintah install, namun juga pada seluruh perintah yang ada pada NPM.
Jika kita lihat panduan pada gambar di atas, kita bisa melihat terdapat “aliases”. Aliases atau alias merupakan cara lain dalam melakukan perintah tersebut. Itu berarti perintah instal dapat dituliskan dengan i, isntall, atau add.
- npm install
- npm i
- npm isntall
- npm add
- // code tersebut semua fungsinya sama
Alias ini dapat berupa cara cepat (shortcut) ataupun kesalahan pengejaan yang umum (install -> isntall). Hal tersebut sangat membantu developer agar lebih cepat dalam menuliskan sebuah perintah.
Anda bisa mendapatkan penjelasan lengkap mengenai seluruh perintah yang ada di NPM pada laman resmi berikut: https://docs.npmjs.com/cli-documentation/cli. Namun terdapat beberapa perintah penting yang akan biasa kita gunakan dalam materi atau latihan yang ada selanjutnya.
| Command | Description | Common Options |
|---|---|---|
| init | Membuat berkas package.json pada proyek | [--force|-f|--yes|-y|--scope] |
| Install<package-name> | Memasang dan mendaftarkan package pada berkas package.json | [-P|--save-prod|-D|--save-dev|-O|--save-optional] [-E|--save-exact] [-B|--save-bundle] [--no-save] [--dry-run] |
| run-script<command> | Menjalankan perintah yang terdapat pada objek scripts yang terdapat di berkas package.json. | [--silent] [-- <args>...] |
| uninstall<package-name> | Menghapus dan mengeluarkan package dari berkas package.json. | [-S|--save|-D|--save-dev|-O|--save-optional|--no-save] |
| version | Untuk melihat versi package yang tersedia secara global atau lokal | [<newversion> | major | minor | patch | premajor | preminor | prepatch | prerelease [--preid=<prerelease-id>] | from-git] |
Catatan sebelum menuju materi selanjutnya
Pada materi Node Package Manager sambil belajar dan memahami NPM kita akan membuat sebuah aplikasi web yang menampilkan waktu dan tanggal yang berjalan. Pada pembuatan proyeknya, kita akan memanfaatkan library JQuery dan Moment.js”
Initial JavaScript Project with NPM
Setelah kita mengetahui dasar cara menggunakan perintah pada NPM, lantas bagaimana agar NPM ini dapat mengelola package pada proyek kita? Untuk menggunakan NPM dalam proyek lokal, kita membutuhkan berkas package.json. Berkas tersebut merupakan tempat menyimpan informasi aplikasi yang kita buat. Kita akan membahas lebih detail mengenai berkas ini nanti.
Untuk membuat berkas package.json sebenarnya kita dapat membuatnya sendiri layaknya membuat berkas baru pada umumnya. Namun cara tersebut bukan pendekatan yang baik. Dalam membuat berkas package.json sebaiknya kita gunakan perintah npm init pada Terminal di dalam proyek yang kita buat. Mari kita buat berkas package.json bersama-sama.
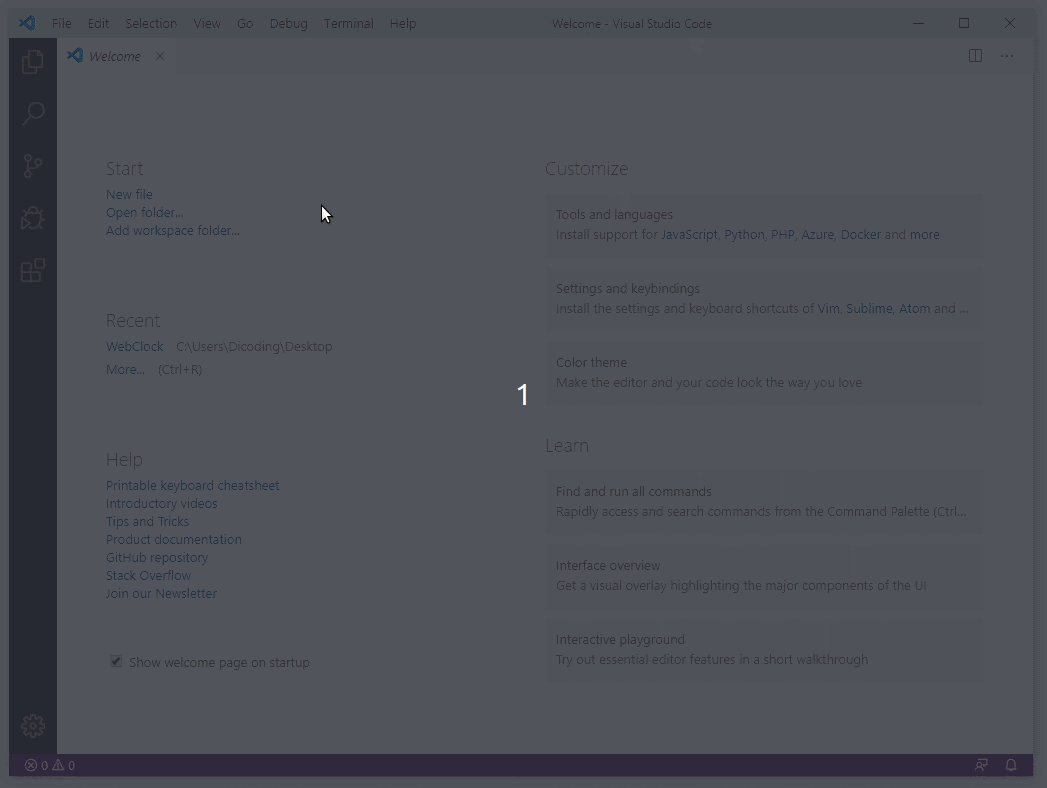
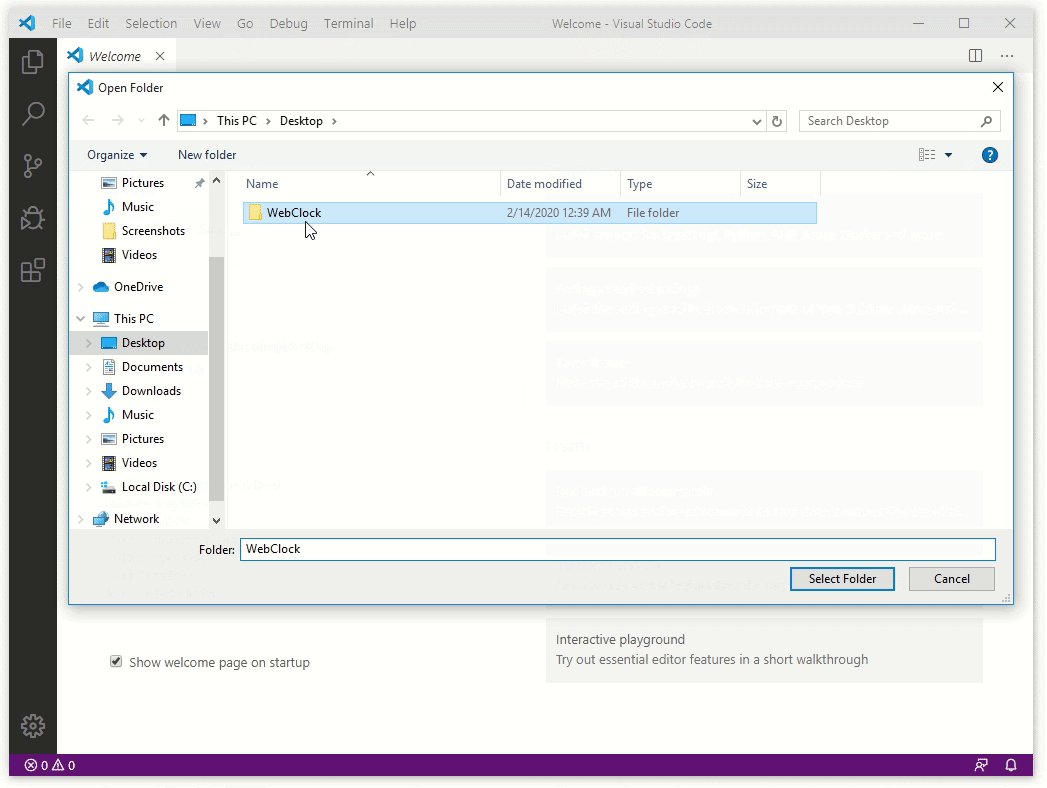
Pertama kita buat folder baru sebagai root folder dari proyek yang akan kita buat. Di sini kita beri nama folder tersebut dengan “WebClock”. Kemudian buka berkas tersebut menggunakan text editor Anda. Di sini kita contohkan menggunakan Visual Studio Code.

Kemudian buka Terminal/Command Prompt pada proyek tersebut dengan menggunakan menu Terminal -> New Terminal. Kemudian tuliskan perintah
- npm init
Untuk Anda yang tidak menggunakan Visual Studio Code, Anda bisa gunakan Terminal/Command Prompt usungan OS Anda, namun Anda perlu menyesuaikan lokasinya pada folder proyek.
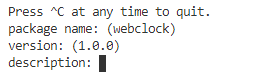
Setelah menuliskan perintah di atas, kita akan diberikan beberapa pertanyaan untuk mengisi nilai package name, version, description. Semua itu merupakan informasi dasar dari aplikasi yang kita buat.

Nilai yang berada di dalam tanda kurung merupakan nilai default. Jika nilai default tersebut sudah cocok dengan yang kita harapkan, kita dapat menggunakan nilainya dengan langsung menekan tombol enter.
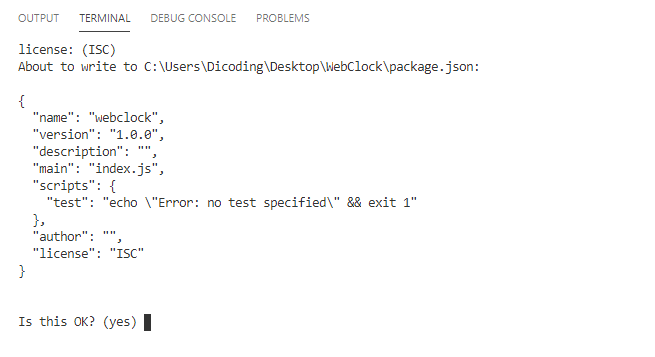
Setelah mengisi seluruh pertanyaan yang diberikan, kita akan diberitahu untuk melihat hasil akhir yang dibuat pada berkas package.json.

Jika nilai yang ditampilkan sudah sesuai, kita bisa langsung menekan tombol enter. Kemudian berkas package.json berhasil dibuat pada proyek kita.

Langkah dari materi ini bisa Anda temukan juga pada repository berikut:
https://github.com/dicodingacademy/a163-bfwd-labs/tree/201-web-clock-initial-project
Package.json
Berkas package.json merupakan berkas terpenting yang ada pada proyek node application. Berkas ini merupakan manifest yang menampung seluruh informasi dari aplikasi yang kita buat. Seperti nama, deskripsi, versi, author, remote repository, dan lainnya. Namun hal yang paling penting adalah informasi yang menampung daftar dependencies modules yang digunakan pada aplikasi kita.
Pada dependencies modules kita dapat melihat modules apa saja yang digunakan dalam pengembangan aplikasi, Contohnya jika kita memasang module/library jQuery, maka kita dapat melihat JQuery beserta versi yang digunakan terdaftar pada objek dependencies di dalam berkas package.json. Untuk memasang package yang tersedia pada npm kita gunakan perintah install kemudian nama package-nya.
Mari kita coba pasang jQuery pada proyek ClockWeb. Jalankan kode berikut pada terminal:
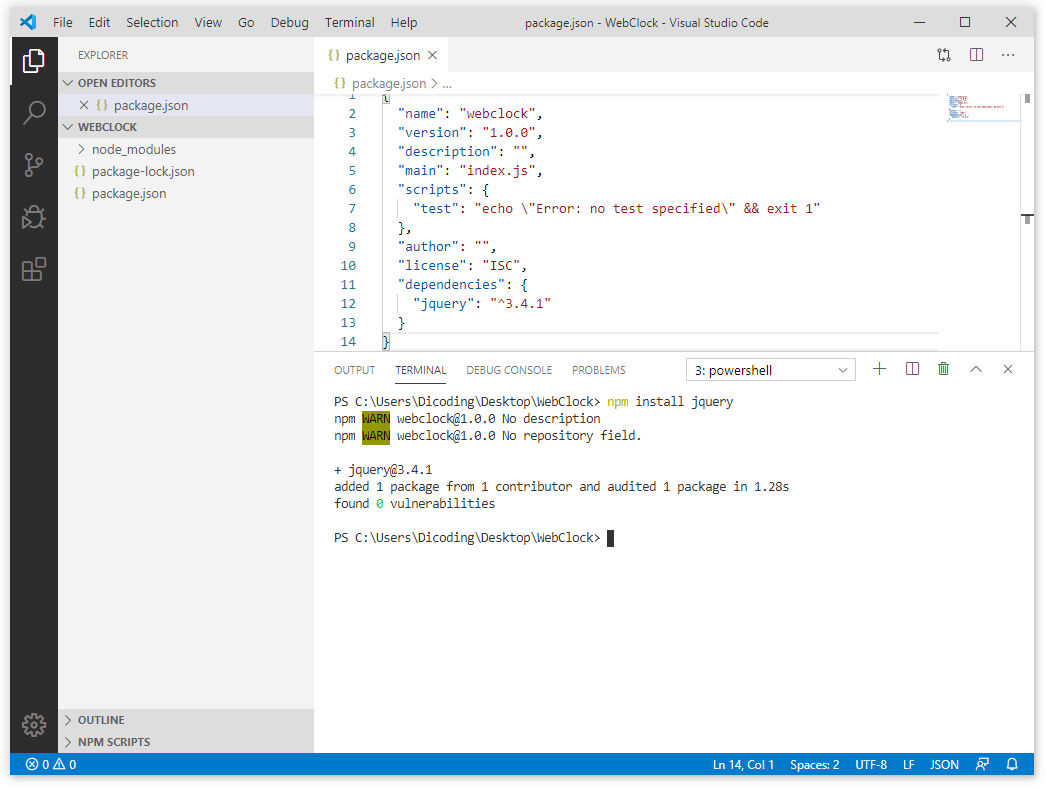
- npm install jquery
Ketika menjalankan kode tersebut kita bisa lihat proses pemasangan package yang ditampilkan pada terminal. Jika package jQuery berhasil dipasang, maka akan tampak seperti ini:

Kita pun bisa melihat perubahan yang terjadi pada package.json. Di sana terdapat objek dependencies yang menampung jQuery beserta versi yang digunakan.
- "dependencies": {
- "jquery": "^3.4.1"
- }
Ketika kita memasang package lainnya, Contohnya, Moment.js.
- npm install moment
Maka package tersebut akan masuk ke dalam objek dependencies juga.
- "dependencies": {
- "jquery": "^3.4.1",
- "moment": "^2.24.0"
- }
Selain perubahan pada berkas package.json, kita juga dapat melihat ada folder baru bernama “node_modules” yang terbuat secara otomatis ketika berhasil memasang package. Di dalam folder tersebut, kita terdapat folder proyek dari package yang kita pasang.

Sebenarnya terdapat dua tipe objek package dependencies dalam berkas package.json. Yang pertama objek dependencies, dan yang kedua objek devDepedencies. Apa perbedaannya?
Objek dependencies merupakan objek yang menampung package yang kita gunakan untuk membuat aplikasi. Biasanya package yang didaftarkan pada dependencies merupakan sebuah framework seperti React, Angular, Vue, jQuery atau framework lainnya. Untuk memasang package pada dependencies kita cukup gunakan perintah
- npm install <package-name>
seperti yang sudah kita lakukan sebelumnya.
Sedangkan objek devDependecies digunakan untuk package mendaftarkan package yang digunakan hanya selama pengembangan saja. Contohnya package yang berfungsi sebagai web server lokal seperti http-server, atau package yang berfungsi untuk membundel JavaScript seperti webpack. Untuk memasang package sebagai devDependencies kita gunakan perintah
- npm install <package-name> --save-dev
Jadi jika kita ingin memasang package http-server sebagai devDependencies, kita bisa menuliskan perintah berikut:
- npm install http-server --save-dev
Maka package http-server akan berada pada objek devDependencies.
- "dependencies": {
- "jquery": "^3.4.1",
- "moment": "^2.24.0"
- },
- "devDependencies": {
- "http-server": "^0.12.1"
- }
Langkah dari materi ini bisa Anda temukan juga pada repository berikut:
https://github.com/dicodingacademy/a163-bfwd-labs/tree/202-webclock-installing-package
Using an Installed Package in Browser
Yes! Kita sudah belajar bagaimana cara memasang package pada dependencies dan devDependencies. Lalu bagaimana cara menggunakan package tersebut? Perlu kita ketahui bahwa sejatinya package yang dipasang melalui NPM diperuntukkan untuk node application yang berjalan diluar browser. Pada node application, kita dapat menggunakan package yang terpasang dengan mengimpornya seperti ini:
- const moment = require("moment");
Namun kode tersebut hanya akan bekerja pada environment Node.js, bukan pada browser. Untuk melakukan impor node package pada browser, kita perlu tools tambahan seperti webpack (kita akan mempelajarinya pada modul selanjutnya).
Tapi jangan dulu khawatir, melakukan impor menggunakan cara lama dengan tag <script>. Kita dapat buat berkas index.html dengan struktur dasar HTMLnya dan melakukan impor script JQuery dan moment dengan menggunakan tag <script>.
- <!DOCTYPE html>
- <html>
- <head>
- <title>Clock Web</title>
- </head>
- <body>
- <script src="node_modules/moment/moment.js"></script>
- <script src="node_modules/jquery/dist/jquery.min.js"></script>
- </body>
- </html>
Dengan begitu kita dapat menggunakan JQuery dan moment pada browser. Mari kita coba dengan membuat berkas JavaScript baru dengan nama “index.js” kemudian tuliskan kode berikut:
- const displayTime = () => {
- moment.locale("id");
- $(".time").text(moment().format("LTS"));
- $(".date").text(moment().format("LL"));
- };
- const updateTime = () => {
- displayTime();
- setTimeout(updateTime, 1000)
- };
- updateTime();
Kemudian di awal element <body> berkas index.html, kita tambahkan elemen yang akan digunakan dalam menampilkan jam dan tanggal. Lalu kita di akhir element <body> jangan lupa lakukan impor berkas index.js yang sudah kita buat tadi.
- <!DOCTYPE html>
- <html>
- <head>
- <title>Clock Web</title>
- </head>
- <body>
- <div class="clock">
- <span class="time"></span>
- <span class="date"></span>
- </div>
- <script src="node_modules/moment/moment.js"></script>
- <script src="node_modules/jquery/dist/jquery.min.js"></script>
- <script src="index.js"></script>
- </body>
- </html>
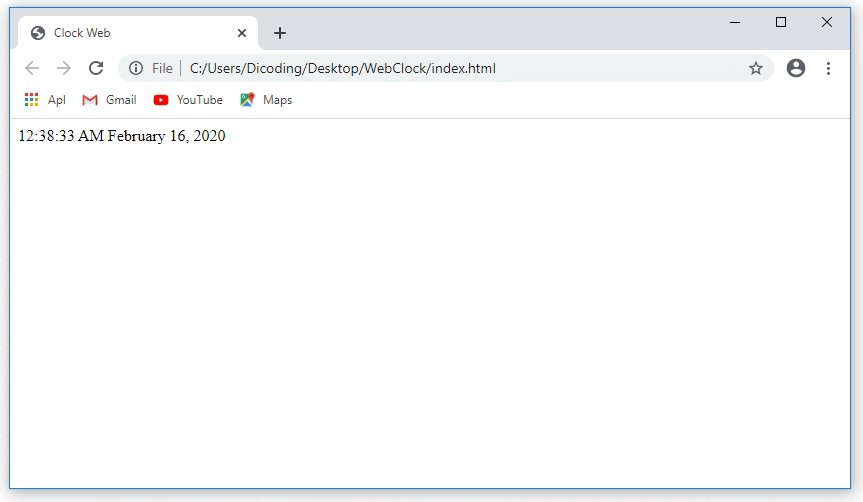
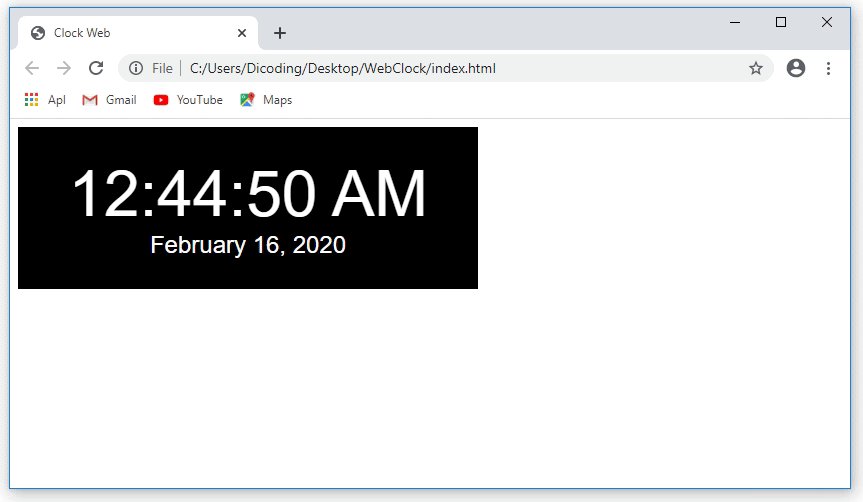
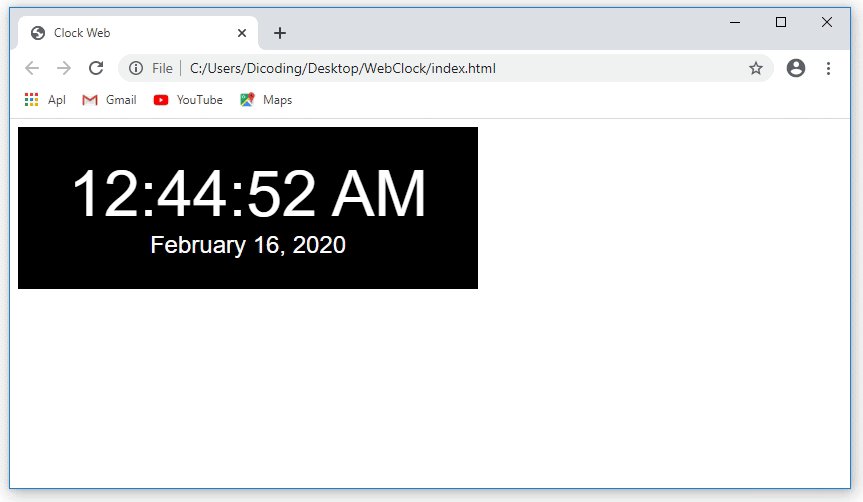
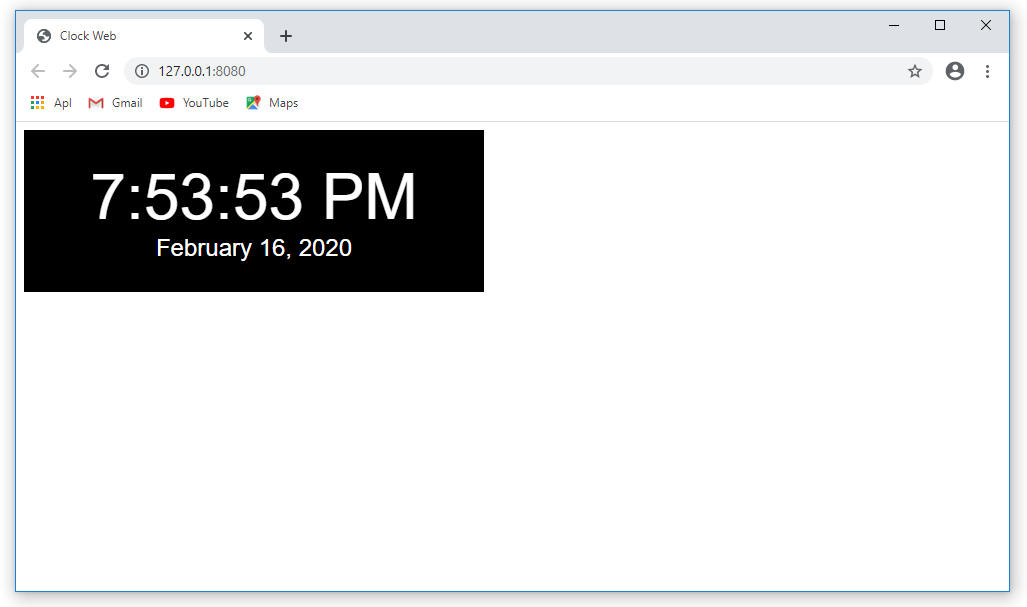
Kita dapat melihat hasilnya pada browser dengan membuka berkas index.html.

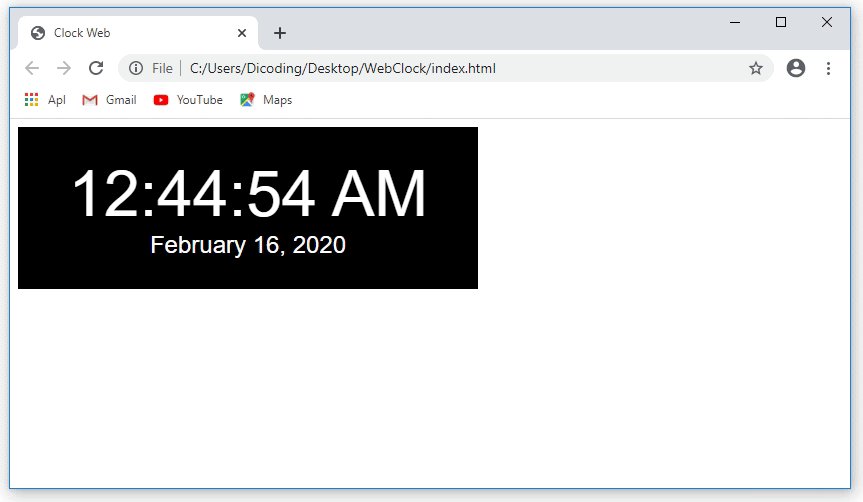
Agar tampilan jam lebih menarik, kita bisa memberikannya styling dengan membuat berkas style.css dan melampirkannya pada index.html seperti ini:
- .clock {
- width: 400px;
- background-color: black;
- padding: 30px;
- color: white;
- font-family: sans-serif;
- display: flex;
- flex-direction: column;
- }
- .clock .time {
- font-size: 64px;
- margin: 0 auto;
- }
- .clock .date {
- font-size: 24px;
- margin: 0 auto;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <title>Clock Web</title>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <div class="clock">
- <span class="time"></span>
- <span class="date"></span>
- </div>
- <script src="node_modules/moment/moment.js"></script>
- <script src="node_modules/jquery/dist/jquery.min.js"></script>
- <script src="index.js"></script>
- </body>
- </html>
Dan beginilah hasil akhir dari pembuatan proyek web clock dengan menggunakan JQuery dan Moment.js.

Walaupun kita berhasil menggunakan package JQuery dan Moment pada browser, namun pendekatan menggunakan tag <script> melalui alamat node_modules tidaklah disarankan. Jika menggunakan pendekatan tersebut, sebenarnya kita tidak perlu menggunakan package manager. Lebih mudah kita gunakan saja CDN dalam menggunakan package tersebut seperti ini:
- <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
Untuk Anda yang ingin tahu cara penggunaan JQuery atau Moment lebih dalam, kita tidak akan membahasnya pada kelas ini. Anda dapat pelajari cara penggunaannya pada tautan berikut:
- Moment.js: https://momentjs.com/guides/
- JQuery: https://api.jquery.com/
Langkah dari materi ini bisa Anda temukan juga pada repository berikut:
https://github.com/dicodingacademy/a163-bfwd-labs/tree/203-webclock-using-installed-package
Run Scripts
Kita kembali lagi membahas membahas package.json. Pada berkas tersebut, terdapat objek lain yang tak kalah pentingnya dibandingkan dependencies, yaitu objek scripts. Secara default objek tersebut akan terbentuk ketika package.json dibuat menggunakan perintah init. Dan memiliki nilai default seperti ini:
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- }
Objek scripts merupakan objek yang mengandung kumpulan script di dalamnya. Script tersebut dapat dijalankan kapan saja pada proyek kita. Untuk menjalankannya, kita gunakan perintah npm run <script-name>. Sehingga untuk menjalankan script test kita tuliskan:
- npm run test
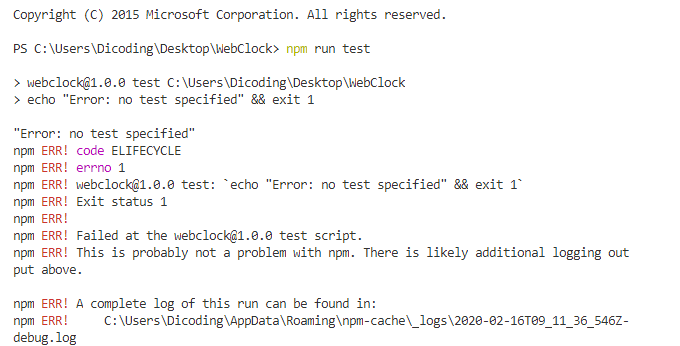
Dengan menjalankan script test itu artinya kita mengeksekusi kode yang berada di dalam nilai test itu sendiri. Yaitu:
- "echo \"Error: no test specified\" && exit 1
Sehingga pada terminal akan menghasilkan output seperti ini:

Pada objek scripts biasanya kita menetapkan script yang sering kita gunakan secara berkala, seperti menjalankan aplikasi (selama proses development), compiling source code ke tahap produksi, atau melakukan testing.
Untuk menetapkan nilai baru pada objek scripts, kita tuliskan nama script sebagai properti. Kemudian kita tuliskan juga perintah yang akan dieksekusi sebagai nilai dari properti tersebut. Karena sebelumnya kita sudah memasang http-server pada devDependencies, jadi mari kita buat script baru untuk menjalankan proyek web clock melalui package http-server.
Pada objek scripts, kita tuliskan nilai baru dengan properti bernama start, kemudian http-server sebagai nilai dari propertinya.
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1",
- "start": "http-server ."
- }
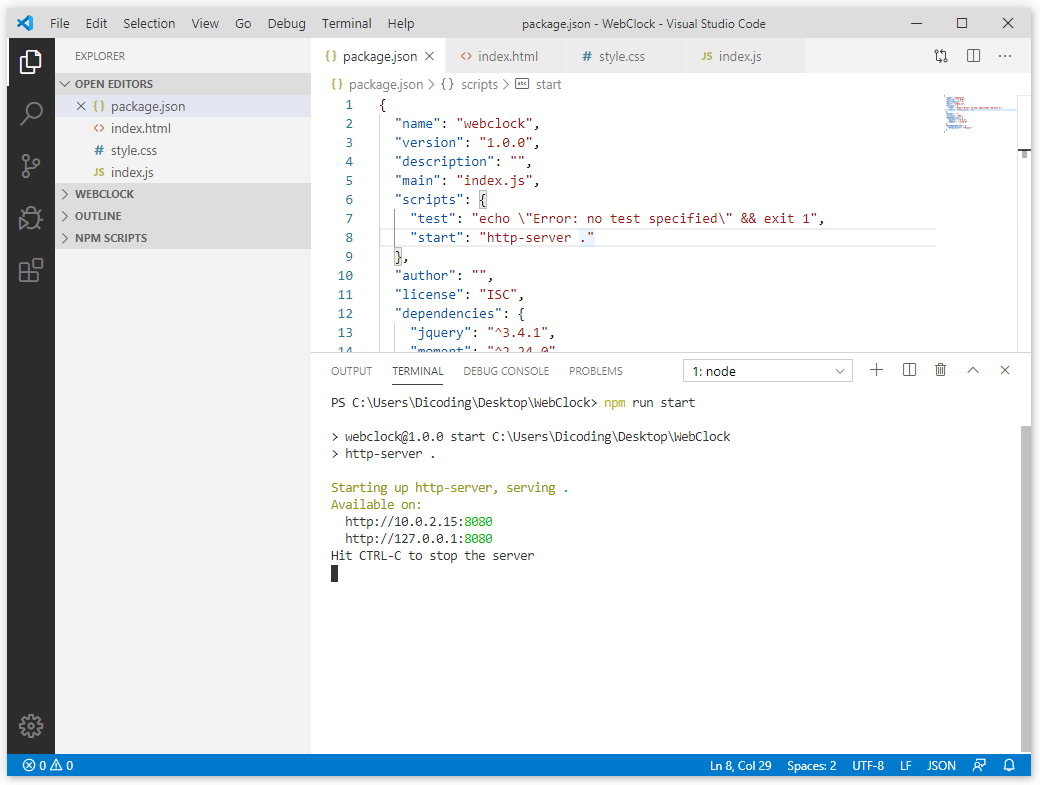
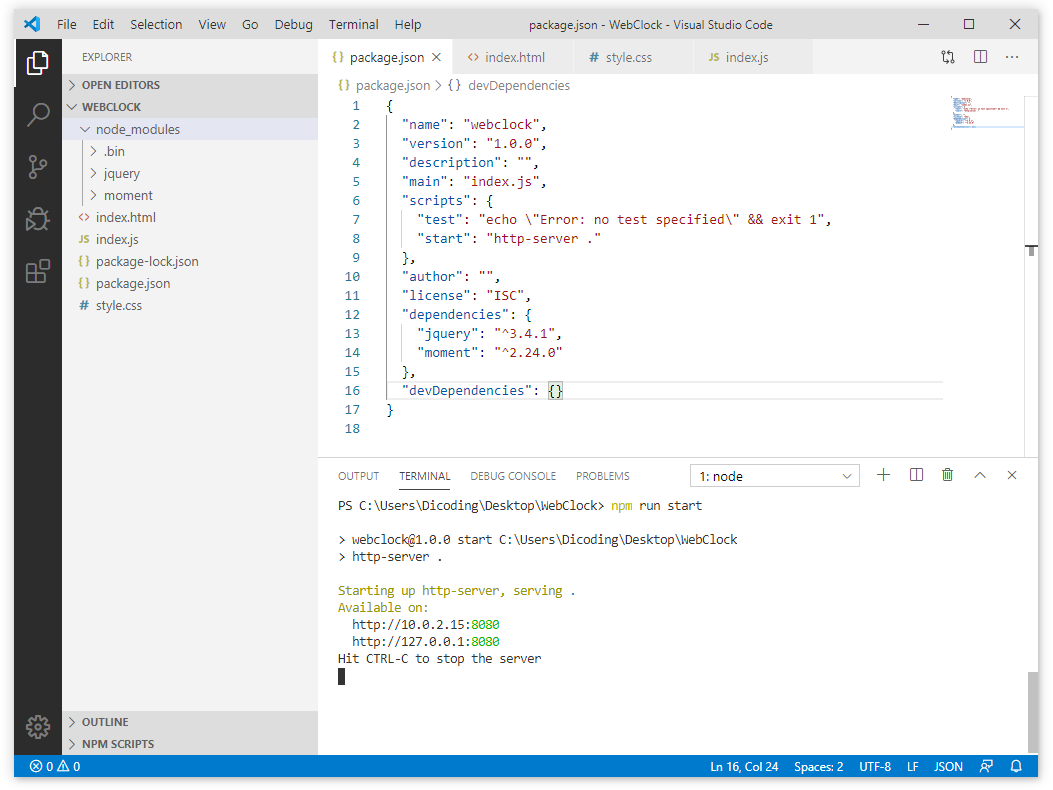
Sehingga ketika kita menjalankan npm run start, maka kita dapat mengakses web clock melalui lokal web server.


Uninstall Package
Kita sudah mengetahui cara memasang dan menggunakan package npm, dan sudah mengetahui cara membuat dan menjalankan script yang berada pada objek scripts. Lalu bagaimana caranya untuk menghapus package yang sudah terpasang pada proyek kita?
Untuk melakukannya, cukup mudah. Jika package tersebut berada pada objek dependencies maka untuk menghapusnya kita dapat menggunakan perintah:
- npm uninstall <package-name>
Jika package terdapat pada devDependencies, kita cukup menambahkan --save-dev di akhir perintahnya:
- npm uninstall <package-name> --save-dev
Contoh, jika kita ingin menghapus package http-server, berarti kita tuliskan perintah:
- npm uninstall http-server --save-dev
Dengan begitu package http-server akan dihapus dari objek devDependecies di berkas package.json.
- "dependencies": {
- "jquery": "^3.4.1",
- "moment": "^2.24.0"
- },
- "devDependencies": {}
Selain menghapus nilainya dari package.json, perintah tersebut juga akan menghapus segala berkas yang berhubungan dengan package http-server pada folder node_modules.
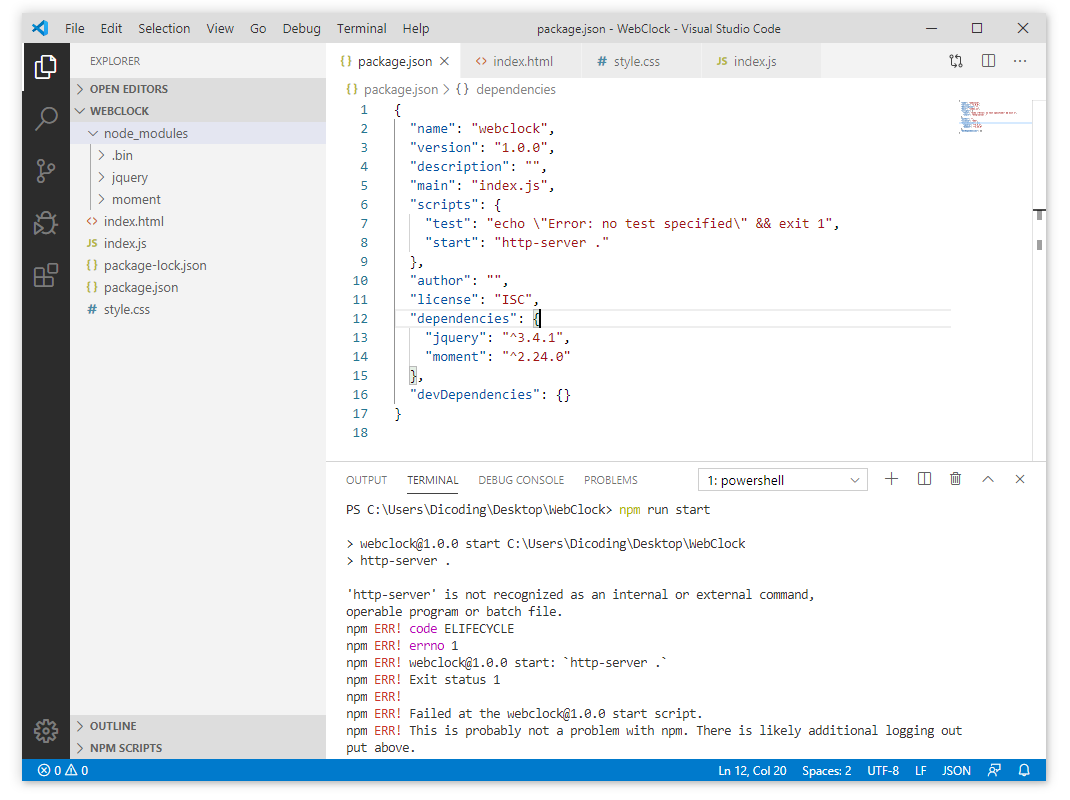
Setelah menghapus package http-server, tentu kita tidak dapat menjalankan script start lagi.

Perintah uninstall juga memiliki beberapa alias, sehingga dapat lebih cepat dalam menuliskan perintahnya. Anda bisa melihat apa saja alias yang dapat digunakan dengan menggunakan perintah:
- npm uninstall -h
Package Scope
Dalam memasang package menggunakan npm sebenarnya terdapat dua cakupan lokasi yang dapat kita tetapkan. Sebelumnya kita hanya menggunakan cakupan lokal pada proyek kita. Selain cakupan lokal, kita juga dapat memasang package pada cakupan global. Dengan memasang pada cakupan global, package dapat kita manfaatkan di mana saja, atau pada proyek mana saja.
Untuk memasang package pada cakupan global, sama seperti memasang pada cakupan lokal. Kita gunakan perintah npm install <package-name> namun dengan menambahkan -g pada akhir perintahnya.
Mari kita coba memasang kembali package http-server, namun kali ini pada cakupan global. Untuk melakukannya kita tuliskan perintah berikut:
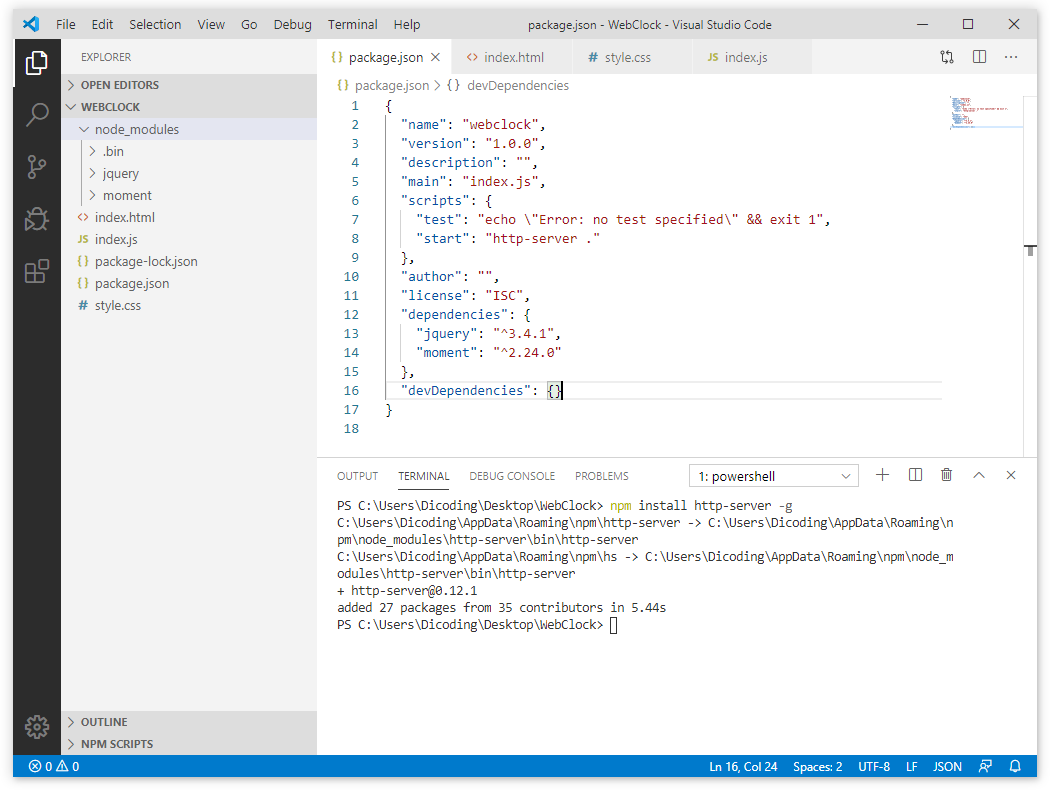
- npm install http-server -g
Hasilnya:

Memasang package pada cakupan global tidak akan menambahkan apapun pada berkas package.json proyek lokal. Package tersebut dipasang pada directory global yang ditetapkan ketika kita memasang Node.js dan lokasi default-nya ditetapkan berdasarkan OS yang digunakan.
Pada Windows, lokasi default dari global modules adalah C -> Program Files -> nodejs -> node_modules. Pada lokasi tersebut kita dapat melihat package apa saja yang dipasang dalam cakupan global. Untuk melihat daftar package dalam cakupan global, kita juga dapat menggunakan perintah.
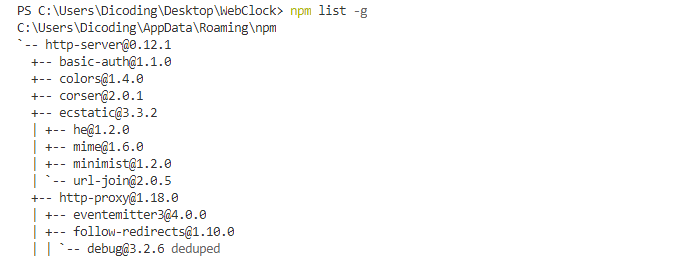
- npm list -g
Perintah tersebut akan menghasilkan output seperti berikut:

Kita bisa melihat bahwa pada layer paling atas terdapat package http-server, dan di bawahnya banyak package lain yang dibutuhkan dalam membuat package http-server itu sendiri. Kita jangan terlalu khawatir dengan layer di bawahnya, sehingga untuk menampilkan list global package sebaiknya kita hanya tampilkan package yang berada pada layer atas saja. Untuk melakukannya, kita dapat menggunakan perintah:
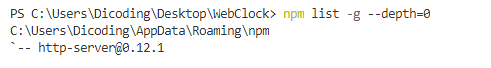
- npm list -g --depth=0
Hasilnya:

Nah, setelah kita memasang package http-server dalam cakupan global, seharusnya kita dapat kembali menjalankan script start pada proyek kita walaupun package http-server tidak terdaftar pada package.json.

Begitulah pengenalan dasar dari penggunaan NPM dalam mengelola package JavaScript. Selanjutnya kita akan banyak menggunakan NPM untuk membantu kita mengelola banyak package JavaScript. Pada modul selanjutnya kita akan mulai berkenalan dengan Webpack.


