Teori
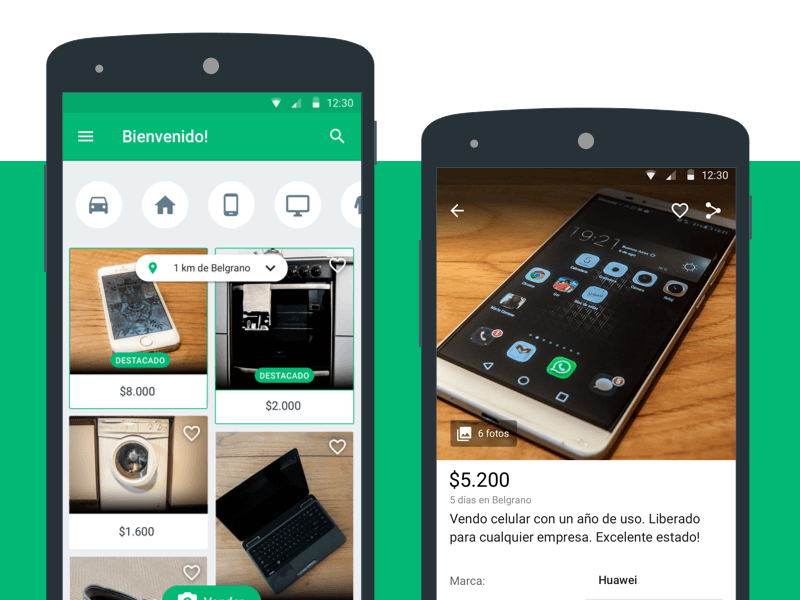
Pada modul ini, Anda akan mempelajari komponen View dan ViewGroup. Kedua komponen ini dapat berkolaborasi sehingga membentuk antar muka dengan contoh seperti pada gambar di bawah ini:

Keren bukan? Baik, kita mulai saja pembahasannya.
Pada dasarnya semua elemen antar pengguna di aplikasi Android dibangun menggunakan dua buah komponen inti, yaitu view dan viewgroup.
Sebuah view adalah obyek yang menggambar komponen tampilan ke layar yang mana pengguna dapat melihat dan berinteraksi langsung.
Contoh komponen turunan dari view seperti :
- TextView, komponen yang berguna untuk menampilkan teks ke layar.
- Button, komponen yang membuat pengguna dapat berinteraksi dengan cara ditekan untuk melakukan sesuatu.
- ImageView, Komponen untuk menampilkan gambar.
- ListView, komponen untuk menampilkan informasi dalam bentuk list.
- GridView, komponen untuk menampilkan informasi dalam bentuk grid.
- RadioButton, komponen yang memungkinkan pengguna dapat memilih satu pilihan dari berbagai pilihan yang disediakan.
- Checkbox, komponen yang memungkinkan pengguna dapat memilih lebih dari satu dari pilihan yang ada.
Sedangkan viewgroup adalah sebuah obyek yang mewadahi obyek-obyek view dan viewgroup itu sendiri sehingga membentuk satu kesatuan tampilan aplikasi yang utuh. Contoh komponen viewgroup adalah:
- LinearLayout
- FrameLayout
- RelativeLayout
- TableLayout
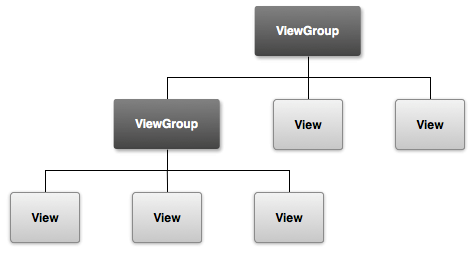
Hierarki komponen view dan viewgroup dapat digambarkan dengan diagram berikut:

Jika diterjemahkan di dalam sebuah viewgroup akan ditampung dua buah komponen view dan satu komponen viewgroup yang terdiri dari 3 buah komponen view.
Anda dapat membaca tautan berikut untuk membaca lebih lanjut mengenai materi di atas:
Salah satu contoh dari tampilan dalam file layout xml untuk merepresentasikan kolaborasi view dan viewgroup seperti ini :
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <TextView android:id="@+id/text"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="I am a TextView" />
- <Button android:id="@+id/button"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="I am a Button" />
- </LinearLayout>
Obyek turunan viewgroup LinearLayout menjadi kontainer untuk obyek turunan view, button, dan textview. Beberapa komponen viewgroup seperti linearlayout, relativelayout, framelayout, dan tablelayout merupakan komponen yang paling banyak digunakan untuk menjadi parent/root dari komponen-komponen view.
Berikut adalah definisi singkat dan inti dari komponen-komponen di atas terhadap penempatan komponen view (child) di dalamnya:
LinearLayout
Akan menempatkan komponen-komponen di dalamnya secara horizontal atau vertikal. Linearlayout memiliki atribut weight untuk masing-masing child view yang berguna untuk menentukan porsi ukuran view dalam sebuah ruang (space) yang tersedia.


android:orientation=”vertical” android:orientation=”horizontal”
Anda dapat membaca lebih lanjut mengenai linearlayout pada tautan berikut:
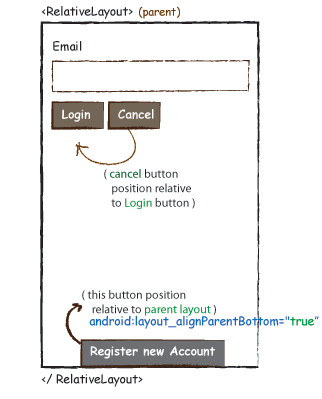
RelativeLayout
Layout yang paling fleksible dikarenakan posisi dari masing-masing komponen di dalamnya dapat mengacu secara relatif pada komponen yang lainnya dan juga dapat mengacu secara relatif ke batas layar.

Anda dapat membaca lebih lanjut mengenai relativelayout pada tautan berikut:
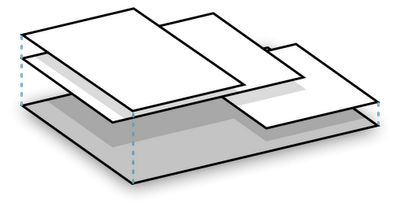
FrameLayout
Layout ini adalah layout yang paling sederhana. Layout ini akan membuat komponen yang ada di dalamnya menjadi menumpuk atau saling menutupi satu dengan yang lainnya.
Komponen yang paling pertama pada layout ini akan menjadi alas bagi komponen-komponen di atasnya. Pada materi penggunaan fragment di materi sebelumnya, framelayout memiliki kemampuan untuk menjadi kontainer untuk fragment-fragment di dalam sebuah activity. Berikut ilustrasi penggunaan framelayout terhadap child view yang dimilikinya:
Komponen yang paling pertama pada layout ini akan menjadi alas bagi komponen-komponen di atasnya. Pada materi penggunaan fragment di materi sebelumnya, framelayout memiliki kemampuan untuk menjadi kontainer untuk fragment-fragment di dalam sebuah activity. Berikut ilustrasi penggunaan framelayout terhadap child view yang dimilikinya:

Anda dapat membaca lebih lanjut mengenai framelayout pada tautan berikut:
TableLayout

Susunan komponen di dalam tablelayout akan berada dalam baris dan kolom. Namun layout jenis ini tidak akan menampilkan garis pembatas untuk baris, kolom atau cell-nya.
Anda dapat membaca lebih lanjut mengenai tablelayout pada tautan berikut:
Salah satu perbedaan mendasar dari keempat jenis layout di atas adalah bagaimana komponen view di dalamnya tersusun.
Kapan saatnya menggunakan linearlayout, relativelayout, framelayout dan tablelayout? Jawabannya tergantung pada kebutuhan dan performa.
Salah satu tips performa untuk aplikasi Android adalah dengan menyusun hierarki layout dalam sebuah file layout xml secara sederhana dan flat. Artinya, kita tidak membuat layout dengan jumlah kedalaman yang tinggi. Selain itu, penting juga bagi kita untuk memahami dasar pembangunan antar muka, pengalaman pengguna ketika menggunakannya, dan selalu mencari pendekatan terbaik dalam penggunaan komponen antar muka.
Semua tergantung latihan dan seberapa sering kita mengubah mockup menjadi tampilan sebenarnya, terutama dengan memaksimalkan penulisan kode antara muka di berkas xml.
Untuk memahami lebih lanjut mengenai layout, Anda dapat membacanya pada tautan berikut:


Ketika aplikasi Anda memuat informasi yang banyak dan melebihi ukuran layar, maka Anda membutuhkan tampilan yang memungkinkan pengguna untuk membaca informasi dengan lengkap. Kita membutuhkan komponen scrollview untuk mengatasi masalah ini.
ScrollView
Adalah layout yang memungkinkan komponen di dalamnya digeser (scroll) secara vertikal dan horizontal. Komponen di dalam scrollview hanya diperbolehkan memiliki 1 parent utama dari linearlayout, relativelayout, framelayout, atau tablelayout.
Satuan Dimensi di Android
Platform Android dikenal karena keberagamannya. Mulai ukuran perangkatnya, layar, spesifikasi, hingga level operating system-nya. Karena keberagaman tersebut, tak heran jika dibutuhkan tampilan yang konsisten agar aplikasi kita bisa berjalan dan tampil maksimal.
Android sendiri memiliki satuan unit dimensi untuk ukuran tinggi dan lebar sebuah komponen view atau viewgroup. Berikut adalah esensi dari satuan dimensi unit di android.
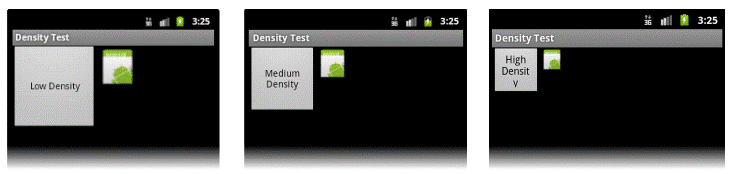
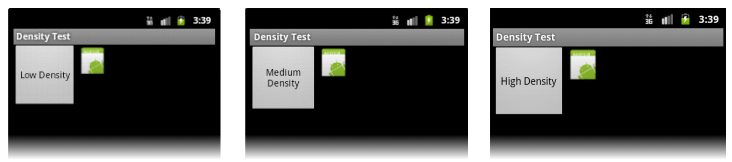
- Ekosistem Android dikenal dengan fragmentasi spesifikasi perangkat yang sangat bervariasi. Beragam perangkat Android memiliki perbedaan dimensi layar dan kerapatan pixel (density).
- Untuk tampilan yang konsisten di perangkat Android, terdapat 2 jenis satuan, yaitu dip/dp (density-independent pixel) dan sp (scale-independent pixels).
- Satuan dp/dip digunakan untuk satuan dari nilai dimensi misal width (attribut : layout_width) dan height (attribut : layout_height) dari sebuah komponen view atau viewgroup.
- Satuan sp digunakan untuk ukuran teks. Perbedaannya dengan dp/dip adalah satuan sp android akan men-scale ukuran teks sesuai dengan setting ukuran teks di peranti (yang biasa dapat diakses melalui menu settings)
Contoh 1 :

Misalkan ada dua tablet 7-inch (ukuran diagonal layar). Tablet pertama (A) memiliki resolusi layar 1200x1920px 320dpi. Tablet kedua (B) memiliki resolusi 2048x1536px 326dpi.
Sebuah tombol berukuran 300x300px akan tampak normal pada tablet A. Tapi tombol tersebut akan terlihat terlalu kecil pada tablet B.

Tapi akan berbeda jika kita tentukan ukuran button-nya dengan ukuran yang bergantung pada density layar. Bila kita menggunakan ukuran 300x300dp, maka tombol tersebut akan terlihat baik pada beragam perangkat dengan ukuran yang berbeda.
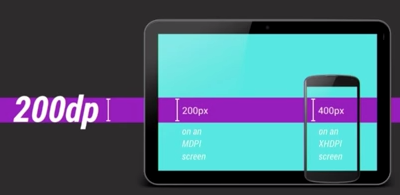
Contoh 2 :

Pada gambar di atas ukuran 200dp akan dikonversi pada device mdpi (device dengan density 160dpi/dots per inch) menjadi 200px dan menjadi 400px pada device xhdpi (density 420dpi) misal pada nexus 4. Sehingga ukuran tersebut tampak sama dan konsisten secara fisik untuk beragam peranti dengan ukuran layar yang berbeda.
Beberapa tautan berikut akan membantu Anda untuk lebih memahami bagaimana aplikasi Anda dapat mendukung beragam ukuran perangkat Android:
- Multiple Screen Support
- Screen Density
- DPI Screen
- DP/PX Converter
- Video Density-independent Pixels
- Density Pixal dan Scale Pixel
Pada modul berikutnya, kita akan menerapkan teori di atas. Sehingga Anda dapat memiliki pemahaman yang lebih baik mengenai teori tersebut
Tujuan
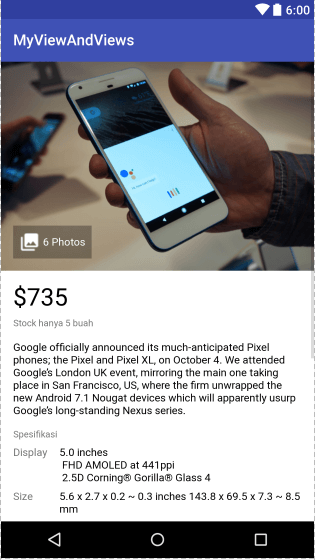
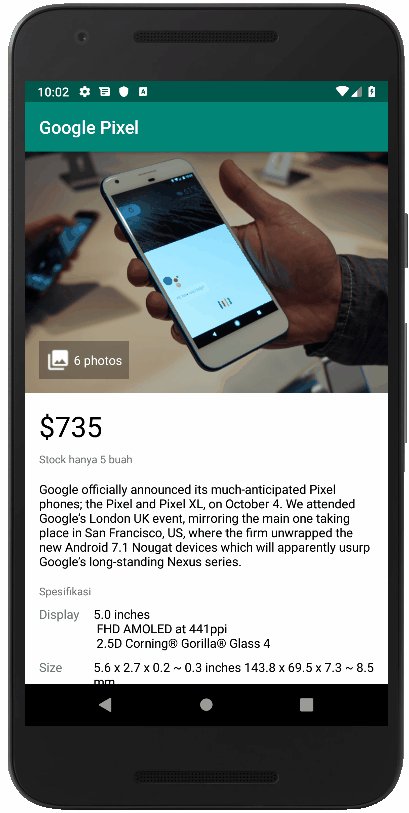
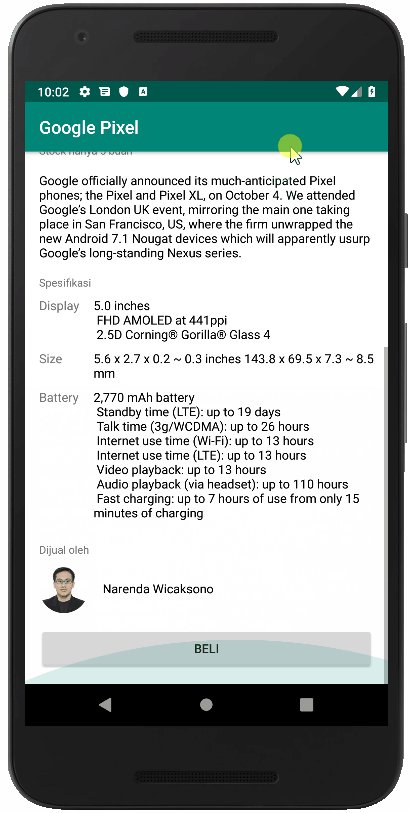
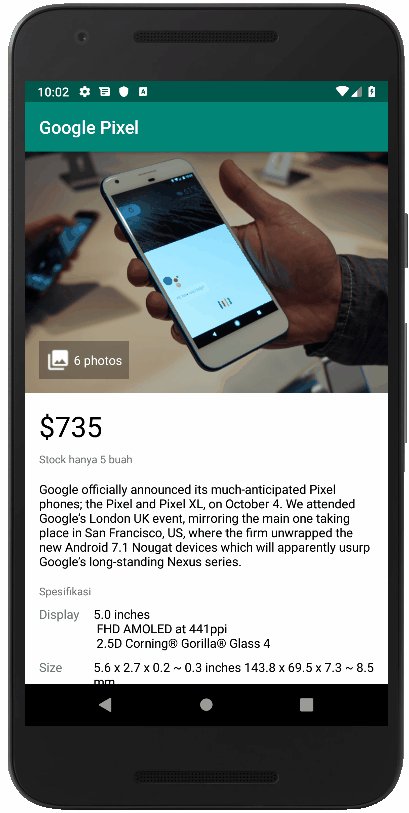
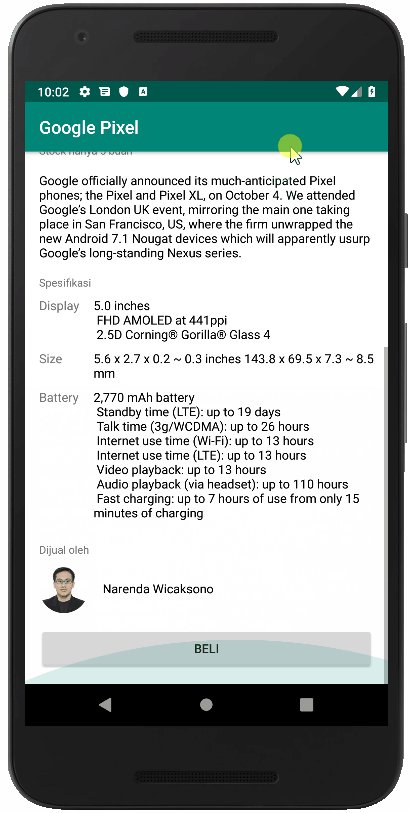
Pada latihan kali ini Anda akan mengembangkan sebuah halaman detail yang di dalamnya terdiri dari beberapa komponen View dan Viewgroup layout. Tampilan akhir aplikasi akan seperti ini:

Logika
Menjalankan Aplikasi menampilkan tampilan (tampilan akan sesuai dengan apa yang dibuat di layout editor).
Codelab Views and ViewGroup
- Buat Project baru di Android Studio dengan kriteria sebagai berikut:
Nama Project MyViewAndViews Target & Minimum Target SDK Phone and Tablet, Api level 21 Tipe Activity Empty Activity Activity Name MainActivity Use AndroidX artifacts True Language Java / Kotlin - Lalu buka berkas build.gradle (Module: app) dan tambahkan satu baris ini di bagian dependecies:
- implementation 'de.hdodenhof:circleimageview:3.0.0'
Sehingga berkas build.gradle(Module: app) kita sekarang menjadi seperti ini:
- apply plugin: 'com.android.application'
- android {
- compileSdkVersion 29
- defaultConfig {
- applicationId "com.dicoding.myviewandviews"
- minSdkVersion 21
- targetSdkVersion 29
- versionCode 1
- versionName "1.0"
- testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
- }
- buildTypes {
- release {
- minifyEnabled false
- proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
- }
- }
- }
- dependencies {
- implementation fileTree(dir: 'libs', include: ['*.jar'])
- implementation 'androidx.appcompat:appcompat:1.0.2'
- implementation 'androidx.constraintlayout:constraintlayout:1.1.3'
- testImplementation 'junit:junit:4.12'
- androidTestImplementation 'androidx.test:runner:1.2.0'
- androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
- implementation 'de.hdodenhof:circleimageview:3.0.0'
- }
- Tekanlah Sync Now untuk men-download library dari CircleImageView ke dalam proyek Android Studio Anda. Pastikan ketika melakukan proses tersebut, PC atau laptop terhubung dengan Internet.
- Lalu buka berkas strings.xml di res → values. Sesuaikan isinya dengan seperti ini:
- <resources>
- <string name="app_name">MyViewAndViews</string>
- <string name="content_text">Google officially announced its much-anticipated Pixel phones; the Pixel and Pixel XL, on October 4. We attended Google’s London UK event, mirroring the main one taking place in San Francisco, US, where the firm unwrapped the new Android 7.1 Nougat devices which will apparently usurp Google’s long-standing Nexus series.</string>
- <string name="content_specs_display">5.0 inches\n
- FHD AMOLED at 441ppi\n
- 2.5D Corning® Gorilla® Glass 4</string>
- <string name="content_specs_size">5.6 x 2.7 x 0.2 ~ 0.3 inches 143.8 x 69.5 x 7.3 ~ 8.5 mm</string>
- <string name="content_specs_battery">2,770 mAh battery\n
- Standby time (LTE): up to 19 days\n
- Talk time (3g/WCDMA): up to 26 hours\n
- Internet use time (Wi-Fi): up to 13 hours\n
- Internet use time (LTE): up to 13 hours\n
- Video playback: up to 13 hours\n
- Audio playback (via headset): up to 110 hours\n
- Fast charging: up to 7 hours of use from only 15 minutes of charging</string>
- </resources>
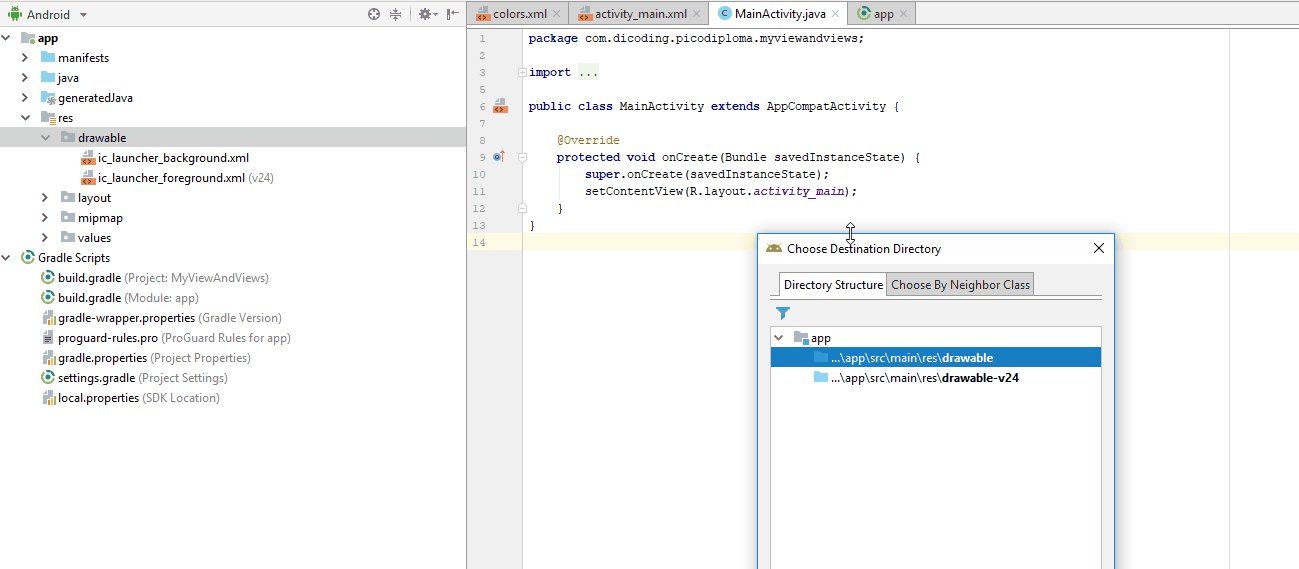
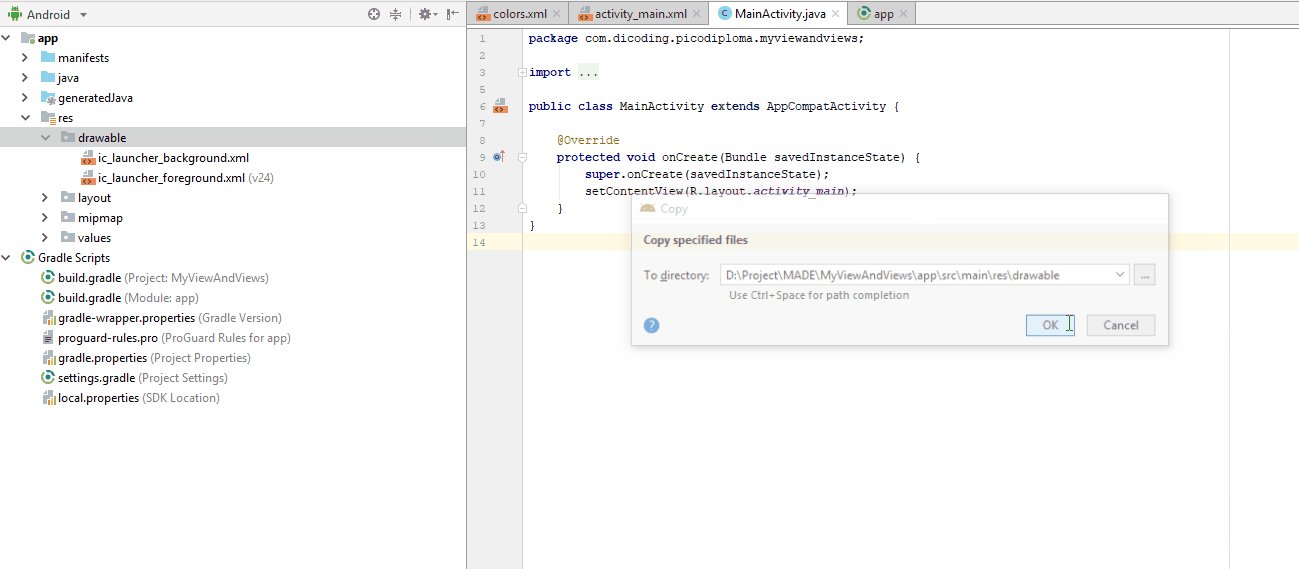
- Selanjutnya, unduh asetnya di sini. Bila telah selesai, salin semua aset yang dibutuhkan ke dalam direktori res → drawable.

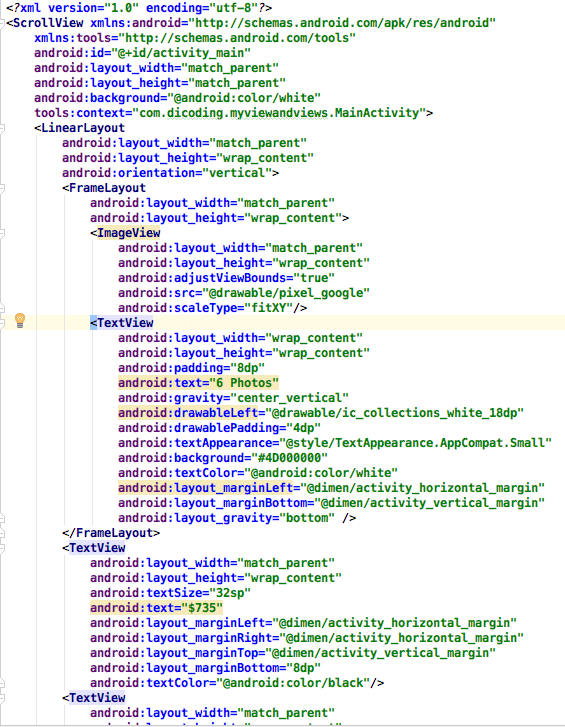
- Buka berkas activity_main.xml dan ubah layout utama menjadi seperti ini:
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- </ScrollView>
- Kemudian tambahkan layout utama di dalam ScrollView.
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- </LinearLayout>
- </ScrollView>
Kemudian kita masukkan komponen di dalam LinearLayout yang sudah ditambahkan sebelumnya.
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:scaleType="fitXY"
- android:src="@drawable/pixel_google" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- android:layout_marginLeft="16dp"
- android:layout_marginBottom="16dp"
- android:background="#4D000000"
- android:drawableLeft="@drawable/ic_collections_white_18dp"
- android:drawablePadding="4dp"
- android:gravity="center_vertical"
- android:padding="8dp"
- android:text="6 Photos"
- android:textAppearance="@style/TextAppearance.AppCompat.Small"
- android:textColor="@android:color/white" />
- </FrameLayout>
- </LinearLayout>
- </ScrollView>
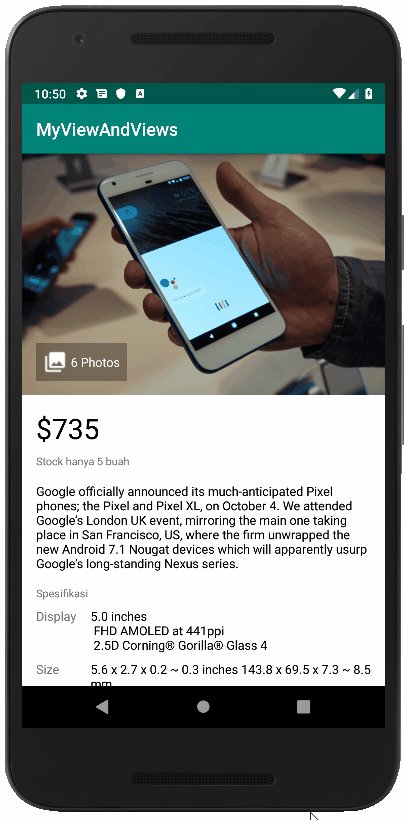
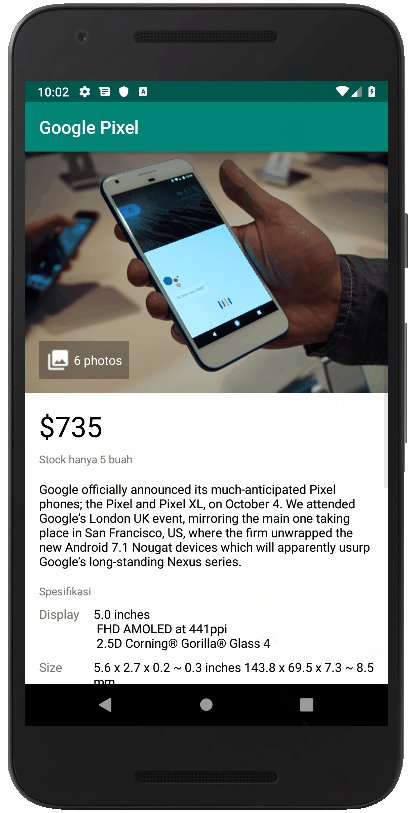
- Tampilan saat ini adalah seperti ini:
- Selanjutnya, tambahkan TextView di bawah FrameLayout, menjadi seperti:
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <FrameLayout ...>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textSize="32sp"
- android:text="$735"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginTop="16dp"
- android:layout_marginBottom="8dp"
- android:textColor="@android:color/black"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="Stock hanya 5 buah"
- android:textSize="12sp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="@string/content_text"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp"
- android:lineSpacingMultiplier="1"
- android:textColor="@android:color/black"/>
- </LinearLayout>
- </ScrollView>
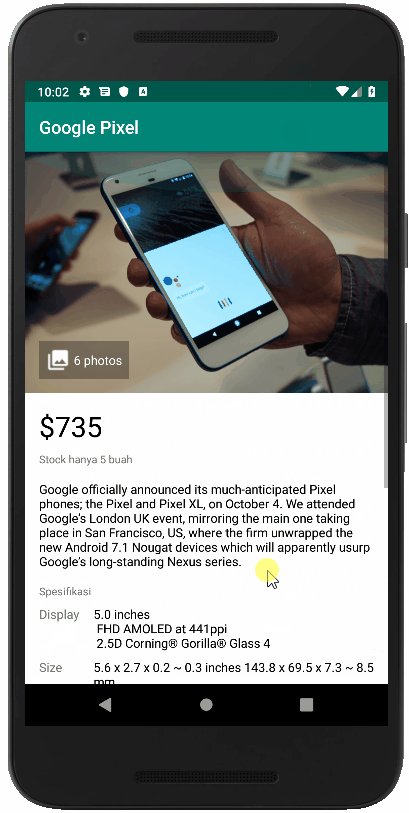
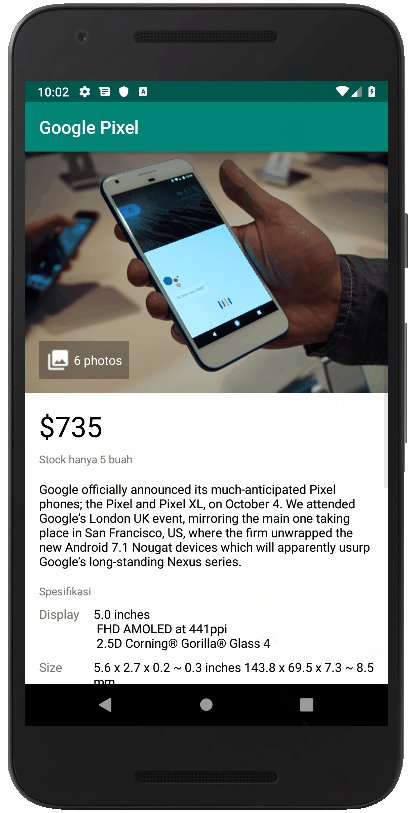
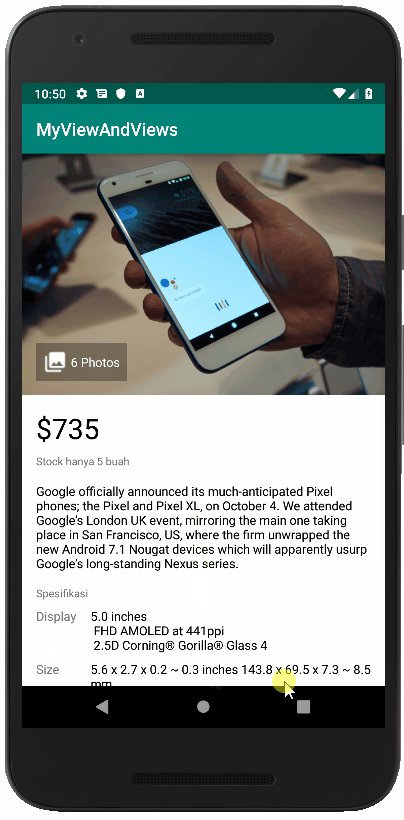
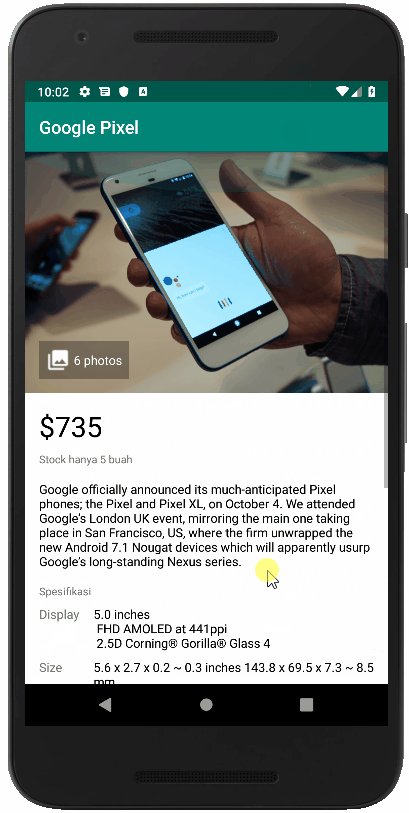
- Tampilan saat ini adalah:
- Setelah menambahkan beberapa TextView, selanjutnya kita akan menambahkan TableLayout.
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <FrameLayout ...>
- <TextView ...>
- <TextView ...>
- <TextView ...>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="Spesifikasi"
- android:textSize="12sp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="8dp"/>
- <TableLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp">
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="14sp"
- android:layout_marginRight="16dp"
- android:text="Display"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textSize="14sp"
- android:layout_weight="1"
- android:text="@string/content_specs_display"
- android:textColor="@android:color/black"/>
- </TableRow>
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="14sp"
- android:layout_marginRight="16dp"
- android:text="Size"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textSize="14sp"
- android:layout_weight="1"
- android:text="@string/content_specs_size"
- android:textColor="@android:color/black"/>
- </TableRow>
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textSize="14sp"
- android:layout_marginRight="16dp"
- android:text="Battery"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textSize="14sp"
- android:layout_weight="1"
- android:text="@string/content_specs_battery"
- android:textColor="@android:color/black"/>
- </TableRow>
- </TableLayout>
- </LinearLayout>
- </ScrollView>
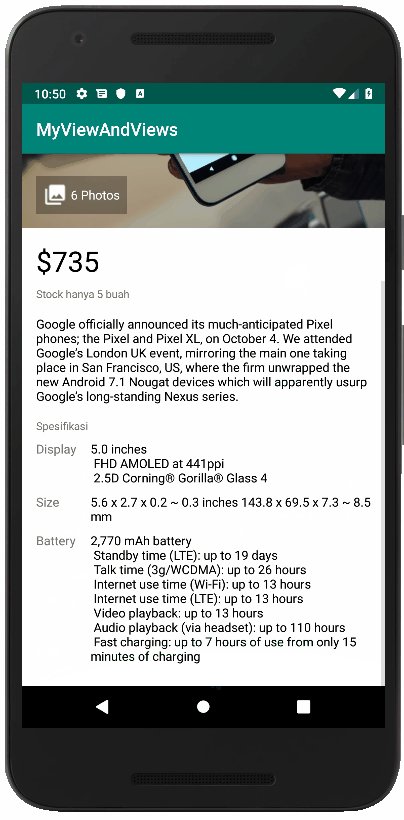
- Tampilan saat ini adalah seperti berikut:

- Kemudian setelah menambahkan TableLayout, kita masukkan ViewGroup lagi. Tambahkan RelativeLayout dan Button di bawah TableLayout menjadi seperti ini.
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <FrameLayout ...>
- <TextView ...>
- <TextView ...>
- <TextView ...>
- <TextView ...>
- <TableLayout ...>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="Dijual oleh"
- android:textSize="12sp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="8dp"/>
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp">
- <de.hdodenhof.circleimageview.CircleImageView
- android:layout_width="56dp"
- android:layout_height="56dp"
- android:src="@drawable/photo_2"
- android:layout_centerVertical="true"
- android:id="@+id/profile_image"
- android:layout_marginRight="16dp"/>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_toRightOf="@id/profile_image"
- android:text="Narenda Wicaksono"
- android:textColor="@android:color/black"
- android:layout_centerVertical="true"/>
- </RelativeLayout>
- <Button
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:text="Beli"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp"/>
- </LinearLayout>
- </ScrollView>
- Pada properties android:text akan ada warning yang berbunyi seperti di bawah ini.
Ini terjadi ketika kita hardcode (menuliskan teks string langsung pada view) pada android:text. Solusinya adalah tekan Alt+Enter pada isi dari android:text, dan akan muncul dialog seperti ini.
Kemudian pilihlah Extract string resource. Akan muncul dialog baru yang tampilannya seperti ini:
Kemudian tekan OK. Dialog tersebut secara otomatis akan menambahkan teks yang kita hardcode ke dalam res → values → strings.xml secara otomatis.
- Lakukan hal yang sama untuk semua warning di android:text pada seluruh view yang ada di activity_main.xml. Kemudian buka res → values → strings.xml, maka isi dari xml-nya akan menjadi seperti berikut:
- <resources>
- <string name="app_name">MyViewAndViews</string>
- <string name="content_text">Google officially announced its much-anticipated Pixel phones; the Pixel and Pixel XL, on October 4. We attended Google’s London UK event, mirroring the main one taking place in San Francisco, US, where the firm unwrapped the new Android 7.1 Nougat devices which will apparently usurp Google’s long-standing Nexus series.</string>
- <string name="content_specs_display">5.0 inches\n
- FHD AMOLED at 441ppi\n
- 2.5D Corning® Gorilla® Glass 4</string>
- <string name="content_specs_size">5.6 x 2.7 x 0.2 ~ 0.3 inches 143.8 x 69.5 x 7.3 ~ 8.5 mm</string>
- <string name="content_specs_battery">2,770 mAh battery\n
- Standby time (LTE): up to 19 days\n
- Talk time (3g/WCDMA): up to 26 hours\n
- Internet use time (Wi-Fi): up to 13 hours\n
- Internet use time (LTE): up to 13 hours\n
- Video playback: up to 13 hours\n
- Audio playback (via headset): up to 110 hours\n
- Fast charging: up to 7 hours of use from only 15 minutes of charging</string>
- <string name="stock">Stock hanya 5 buah</string>
- <string name="specification">Spesifikasi</string>
- <string name="display">Display</string>
- <string name="size">Size</string>
- <string name="battery">Battery</string>
- <string name="seller">Dijual oleh</string>
- <string name="my_name">Narenda Wicaksono</string>
- <string name="buy">Beli</string>
- <string name="dummy_value">$735</string>
- <string name="dummy_photos">6 photos</string>
- </resources>
Maka setelah setiap teks yang dipindahkan ke string.xml, activity_main.xml menjadi seperti ini:
- <?xml version="1.0" encoding="utf-8"?>
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:scaleType="fitXY"
- android:src="@drawable/pixel_google" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- android:layout_marginLeft="16dp"
- android:layout_marginBottom="16dp"
- android:layout_marginStart="16dp"
- android:background="#4D000000"
- android:drawableLeft="@drawable/ic_collections_white_18dp"
- android:drawablePadding="4dp"
- android:drawableStart="@drawable/ic_collections_white_18dp"
- android:gravity="center_vertical"
- android:padding="8dp"
- android:text="@string/dummy_photos"
- android:textAppearance="@style/TextAppearance.AppCompat.Small"
- android:textColor="@android:color/white" />
- </FrameLayout>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginTop="16dp"
- android:text="@string/dummy_value"
- android:textColor="@android:color/black"
- android:textSize="32sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="16dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/stock"
- android:textSize="12sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="16dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:lineSpacingMultiplier="1"
- android:text="@string/content_text"
- android:textColor="@android:color/black" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/specification"
- android:textSize="12sp" />
- <TableLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="16dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp">
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/display"
- android:textSize="14sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="@string/content_specs_display"
- android:textColor="@android:color/black"
- android:textSize="14sp" />
- </TableRow>
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/size"
- android:textSize="14sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="@string/content_specs_size"
- android:textColor="@android:color/black"
- android:textSize="14sp" />
- </TableRow>
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/battery"
- android:textSize="14sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="@string/content_specs_battery"
- android:textColor="@android:color/black"
- android:textSize="14sp" />
- </TableRow>
- </TableLayout>
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/seller"
- android:textSize="12sp" />
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="16dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp">
- <de.hdodenhof.circleimageview.CircleImageView
- android:id="@+id/profile_image"
- android:layout_width="56dp"
- android:layout_height="56dp"
- android:layout_centerVertical="true"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:src="@drawable/photo_2" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_toEndOf="@+id/profile_image"
- android:layout_toRightOf="@id/profile_image"
- android:text="@string/my_name"
- android:textColor="@android:color/black" />
- </RelativeLayout>
- <Button
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="16dp"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/buy" />
- </LinearLayout>
- </ScrollView>
Terakhir, pada MainActivity tambahkan beberapa baris kode berikut:
- public class MainActivity extends AppCompatActivity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- if (getSupportActionBar() != null) {
- getSupportActionBar().setTitle("Google Pixel");
- }
- }
- }
- class MainActivity : AppCompatActivity() {
- override fun onCreate(savedInstanceState: Bundle?) {
- super.onCreate(savedInstanceState)
- setContentView(R.layout.activity_main)
- if (supportActionBar != null) {
- (supportActionBar as ActionBar).title = "Google Pixel"
- }
- }
- }
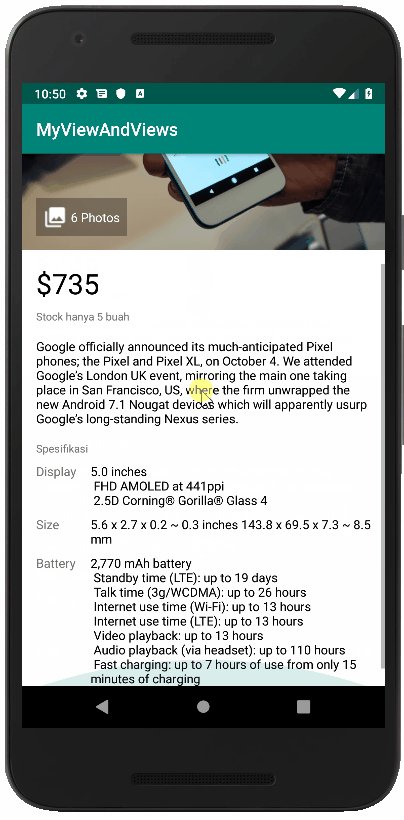
- Sekarang silakan jalankan aplikasinya. Seharusnya hasilnya seperti ini:

Bedah Kode
Tidak ada yang rumit di bagian ini karena Anda hanya berhadapan dengan cara membentuk sebuah tampilan aplikasi Android yang bagus di berkas layout xml.
CircleImageView
Di awal kita melakukan penambahan dependensi untuk menampilkan sebuah custom ImageView dalam bentuk lingkaran. Library yang digunakan adalah CircleImageView yang dibuat oleh Henning Dodenhoff. Library ini cukup populer dan selalu dikelola dengan baik.
- implementation 'de.hdodenhof:circleimageview:3.0.0'
Strings.xml
Selanjutnya, kita akan menambahkan variabel-variabel konstan yang ditulis di dalam berkas strings.xml. Tujuannya agar teks yang sama tidak ditulis dua kali, baik itu di berkas Activity maupun berkas xml.
- <resources>
- <string name="app_name">MyViewAndViews</string>
- <string name="content_text">Google officially announced its much-anticipated Pixel phones; the Pixel and Pixel XL, on October 4. We attended Google’s London UK event, mirroring the main one taking place in San Francisco, US, where the firm unwrapped the new Android 7.1 Nougat devices which will apparently usurp Google’s long-standing Nexus series.</string>
- <string name="content_specs_display">5.0 inches\n
- FHD AMOLED at 441ppi\n
- 2.5D Corning® Gorilla® Glass 4</string>
- <string name="content_specs_size">5.6 x 2.7 x 0.2 ~ 0.3 inches 143.8 x 69.5 x 7.3 ~ 8.5 mm</string>
- <string name="content_specs_battery">2,770 mAh battery\n
- Standby time (LTE): up to 19 days\n
- Talk time (3g/WCDMA): up to 26 hours\n
- Internet use time (Wi-Fi): up to 13 hours\n
- Internet use time (LTE): up to 13 hours\n
- Video playback: up to 13 hours\n
- Audio playback (via headset): up to 110 hours\n
- Fast charging: up to 7 hours of use from only 15 minutes of charging</string>
- <string name="stock">Stock hanya 5 buah</string>
- <string name="specification">Spesifikasi</string>
- <string name="display">Display</string>
- <string name="size">Size</string>
- <string name="battery">Battery</string>
- <string name="seller">Dijual oleh</string>
- <string name="my_name">Narenda Wicaksono</string>
- <string name="buy">Beli</string>
- <string name="dummy_value">$735</string>
- <string name="dummy_photos">6 photos</string>
- </resources>
Bila diperhatikan, jika kita ingin menampilkan teks ‘content_specs_size’, kita hanya perlu menuliskan nama atribut di dalam obyek TextView yang diinginkan.
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:textSize="14sp"
- android:layout_weight="1"
- android:text="@string/content_specs_size"
- android:textColor="@android:color/black"/>
Dengan memanfaatkan strings.xml, Anda akan lebih mudah membuat aplikasi yang mendukung lebih dari satu bahasa.
View dan ViewGroup
Pembahasan mengenai Activity sebelumnya akan memudahkan Anda untuk memahami atribut dan namespace yang digunakan pada berkas layout xml. Anda dapat membaca kembali topik activity bila ada bagian yang Anda lupa.
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- ...
- </ScrollView>
Ingat, semua komponen view dan viewgroup memiliki dua buah atribut penting yang harus selalu diberikan nilai untuk mengatur posisi dirinya di dalam sebuat layout, yaitu:
- layout_width
- layout_height
Kita akan menggunakan sebuah obyek ScrollView yang akan menjadi root untuk tampilan halaman aplikasi. Kita menggunakan ScrollView sebagai root karena kita ingin halaman aplikasi bisa di-scroll ke bawah dan ke atas. Hal ini akan memudahkan pengguna untuk melihat tampilan secara menyeluruh.
- <ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="@android:color/white">
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="vertical">
- ...
- </LinearLayout>
- </ScrollView>
Seperti telah dijelaskan sebelumnya, ScrollView hanya dapat memiliki satu layout Viewgroup sebagai root untuk obyek View di dalamnya. Di sini susunan komponen View akan berorientasi vertikal.
- <FrameLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:adjustViewBounds="true"
- android:scaleType="fitXY"
- android:src="@drawable/pixel_google" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="bottom"
- android:layout_marginStart="16dp"
- android:layout_marginLeft="16dp"
- android:layout_marginBottom="16dp"
- android:background="#4D000000"
- android:drawableStart="@drawable/ic_collections_white_18dp"
- android:drawableLeft="@drawable/ic_collections_white_18dp"
- android:drawablePadding="4dp"
- android:gravity="center_vertical"
- android:padding="16dp"
- android:text="@string/dummy_photos"
- android:textAppearance="@style/TextAppearance.AppCompat.Small"
- android:textColor="@android:color/white" />
- </FrameLayout>
Gambar pixel_google yang tampil akan menjadi alas bagi obyek TextView yang berada di atasnya. Ini seperti sifat dari komponen FrameLayout itu sendiri.
- <TableLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp">
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/display"
- android:textSize="14sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="@string/content_specs_display"
- android:textColor="@android:color/black"
- android:textSize="14sp" />
- </TableRow>
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/size"
- android:textSize="14sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="@string/content_specs_size"
- android:textColor="@android:color/black"
- android:textSize="14sp" />
- </TableRow>
- <TableRow
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginBottom="8dp">
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:text="@string/battery"
- android:textSize="14sp" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:text="@string/content_specs_battery"
- android:textColor="@android:color/black"
- android:textSize="14sp" />
- </TableRow>
- </TableLayout>
Kita menggunakan TableLayout untuk menampilkan informasi spesifikasi dari perangkat Google Pixel.
TableLayout yang kita gunakan sangatlah sederhana. Tidak ada garis pembatas untuk kolom dan baris bahkan cell-nya.
Hanya dengan menggunakan TableRow kita bisa menambahkan sebuah baris baru di dalam sebuah TableLayout.
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="16dp"
- android:layout_marginRight="16dp"
- android:layout_marginBottom="16dp">
- <de.hdodenhof.circleimageview.CircleImageView
- android:id="@+id/profile_image"
- android:layout_width="56dp"
- android:layout_height="56dp"
- android:layout_centerVertical="true"
- android:layout_marginEnd="16dp"
- android:layout_marginRight="16dp"
- android:src="@drawable/photo_2" />
- <TextView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_centerVertical="true"
- android:layout_toEndOf="@+id/profile_image"
- android:layout_toRightOf="@id/profile_image"
- android:text="@string/my_name"
- android:textColor="@android:color/black" />
- </RelativeLayout>
Selanjutnya, kita menggunakan sebuah RelativeLayout untuk menampilkan sebuah gambar dan teks. Posisi dari teks mengacu ke sebelah kanan dari image dan posisi keduanya disesuaikan untuk berada di tengah secara vertikal.
- if (getSupportActionBar() != null) {
- getSupportActionBar().setTitle("Google Pixel");
- }
- if (supportActionBar != null) {
- (supportActionBar as ActionBar).title = "Google Pixel"
- }
Baris di atas akan mengganti nilai dari judul halaman pada ActionBar di dalam MainActivity. Kita menggunakan getSupportActionBar() karena kelas MainActivity inherit kepada AppCompatActivity, yang merupakan kelas turunan Activity. Kelas tersebut sudah menyediakan fasilitas komponen ActionBar dan mendukung semua versi OS Android.
Selamat! Anda sudah mempelajari Layout, View, dan Viewgroup. Semakin sering Anda berlatih untuk mentransformasikan sebuah desain menjadi sebuah berkas layout xml, kemampuan Anda akan semakin meningkat.
Anda dapat mengunjungi tautan berikut untuk mendalami topik antar muka pada Android:
Source code bisa Anda dapatkan pada tautan berikut:


