Sebelum membahas fitur dan improvisasi sintaks JavaScript pada ECMAScript 2015 (ES6). Selama pembelajarannya nanti, Anda akan mengimplementasikan apa yang sudah dipelajari melalui sebuah aplikasi sederhana bernama “Club Finder”. Sesuai namanya, aplikasi tersebut berfungsi untuk melakukan pencarian klub olahraga, baik itu basket, sepak bola, dsb.

Saat ini, aplikasi sudah berjalan dengan sesuai yang diharapkan. Namun penulisan kode JavaScript pada aplikasi tersebut tidak dituliskan menggunakan standar ECMAScript 2015. Itulah tugas Anda! Sambil belajar fitur dan sintaks terbaru ECMAScript 2015, Anda juga akan menerapkan ilmu yang Anda pelajari pada proyek aplikasi sederhana. Untuk itu, mari kita persiapkan dulu kebutuhannya.
Silakan untuk unduh project starter pada link berikut ini: ClubFinder download.
Setelah Anda mengunduh berkas tersebut, silakan extract berkas zip. Kemudian pada komputer Anda akan terdapat satu folder dengan nama “ClubFinder”.

Jika berhasil, Anda bisa menghapus berkas ZIP yang di unduh tadi.
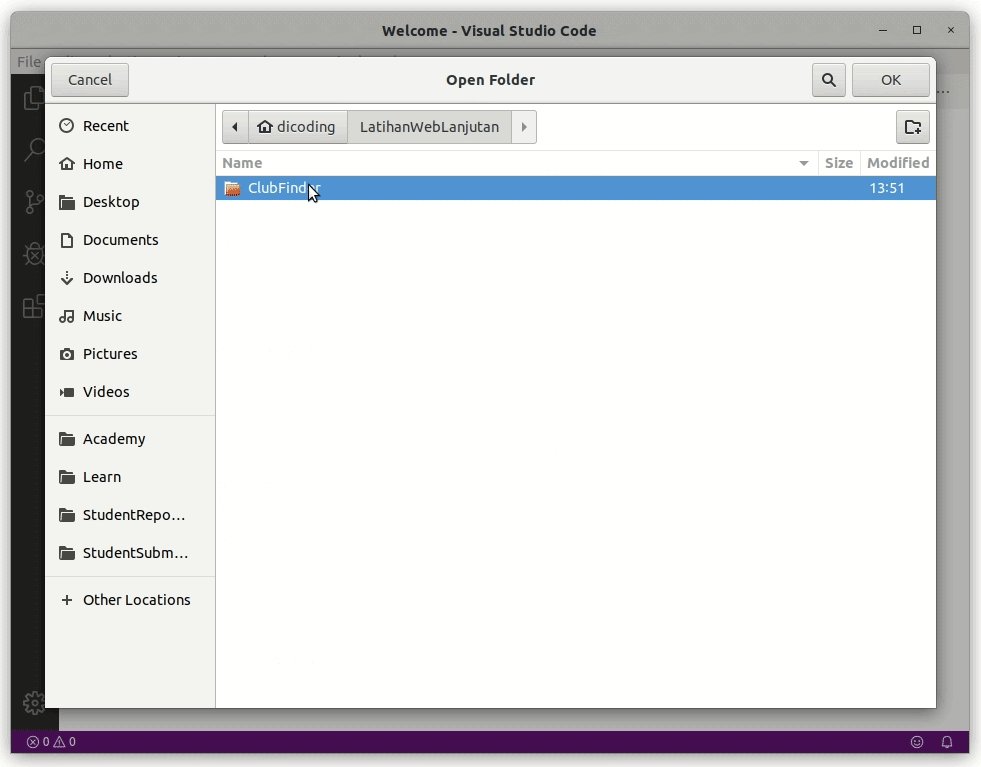
Kemudian silakan buka folder ClubFinder menggunakan Text Editor yang Anda miliki. Contohnya di sini kita gunakan Visual Studio Code.

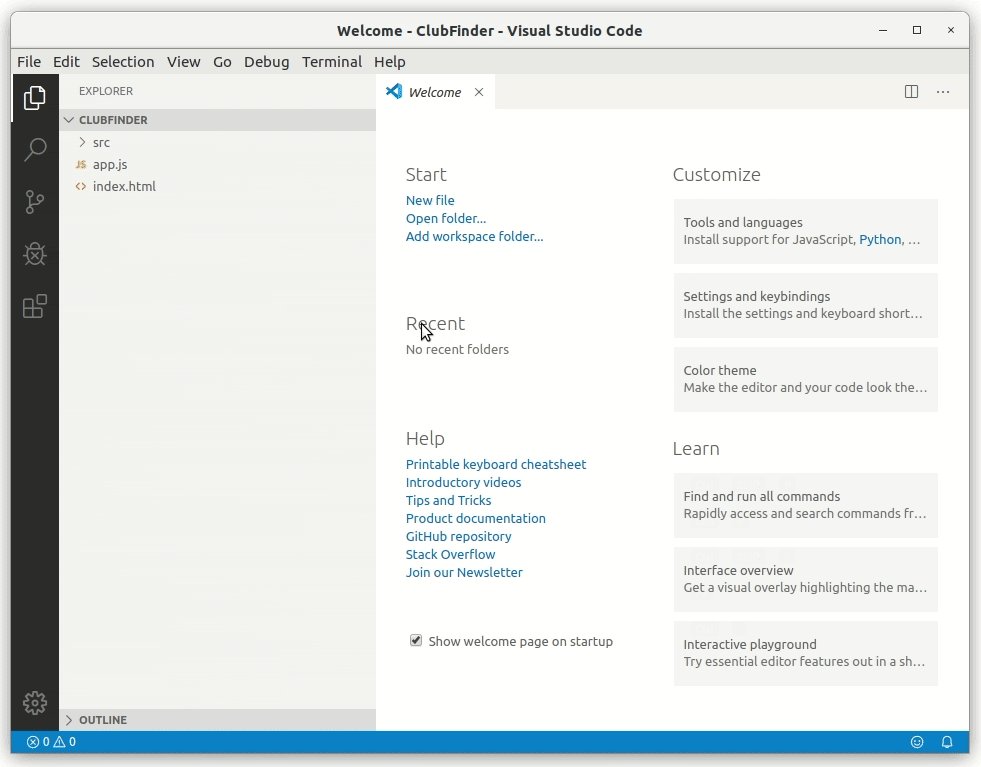
Pada text editor, Anda bisa melihat bagaimana aplikasi Club Finder dibangun. Aplikasi tersebut cukup sederhana dan hanya dibangun menggunakan HTML, CSS dan JavaScript murni tanpa bantuan framework seperti bootstrap, ataupun jQuery. Jika Anda sudah lulus kelas Belajar Dasar Pemrograman Web dengan baik, Anda pun bisa membuatnya.
Sekarang project tersebut milik Anda. Anda bebas bereksplorasi untuk mengetahui logika yang ada di dalamnya. Namun seiring pembelajaran yang Anda ikuti, cobalah mengubah kode dengan menggunakan standar ECMAScript 2015.
Sudah siap? Mari kita mulai dengan membahas cara baru dalam mendeklarasikan variabel
