Setelah kita belajar bagaimana membuat http request menggunakan XMLHttpRequest, mungkin sebagian dari kita berpikir, “Adakah cara yang lebih mudah dalam membuat http request tanpa harus melalui banyak langkah?”.
Nah jawabannya ada! Yaitu dengan menggunakan Fetch!
Fetch merupakan cara baru dalam membuat network request. Dengan fetch kita dapat membuat http request lebih mudah tanpa harus membuat instance dan memanggil banyak method.
Satu hal lagi yang membuat fetch jauh lebih baik adalah fetch memanfaatkan Promise sehingga kita dapat mengurangi penerapan callback, dan dapat dituliskan dengan gaya synchronous menggunakan async dan await.
Fetch Basic Usage
Seperti yang sudah kita ketahui, fetch memanfaatkan promise dalam melakukan tugasnya, sehingga network request yang dibuat menggunakan fetch akan selalu berjalan asynchronous.
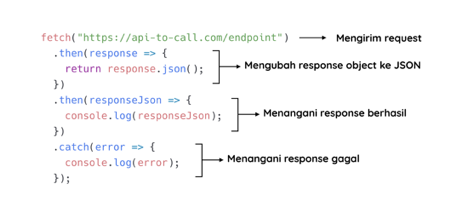
Penggunaan dasar dari fetch tampak seperti ini:

Network request dilakukan pada saat fungsi fetch() tereksekusi.
- fetch("https://web-server-book-dicoding.appspot.com/list")
Jika request berhasil diproses oleh server, fungsi fetch() akan mengembalikan promise resolve dan membawa response object di dalamnya.
Namun nilai response yang dibawa resolve belum sebagai data JSON yang kita butuhkan, melainkan informasi mengenai response itu sendiri, seperti status code, target url, headers, dsb.
Maka dari itu, untuk mendapatkan data JSON yang dibutuhkan, kita perlu mengubah response object ke dalam bentuk JSON dengan memanggil method .json().
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
Method .json() juga mengembalikan nilai Promise, sehingga kita membutuhkan chaining promise dengan menambahkan .then() untuk mendapatkan data JSON yang sesungguhnya.
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
Lalu jangan lupa juga untuk menambahkan block catch() pada akhir chaining promise untuk menangani apabila rejected promise terjadi baik karena fungsi fetch() atau json().
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
- .catch(error => {
- console.log(error);
- });
Karena fetch memanfaatkan promise, kita bisa memanfaatkan async/await jika Anda lebih suka dengan gaya penulisan synchronous.
- async function getBooks() {
- try {
- const response = await fetch("https://web-server-book-dicoding.appspot.com/list");
- const responseJson = await response.json();
- console.log(responseJson);
- } catch (error) {
- console.log(error);
- }
- }
- getBooks();
- fetch("https://web-server-book-dicoding.appspot.com/list")
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- console.log(responseJson);
- })
- .catch(error => {
- console.log(error);
- });
Advanced Fetch Usage
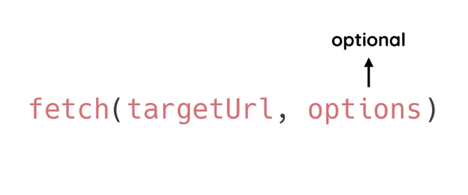
Fungsi fetch() dapat menerima dua buah parameter di dalamnya.
Selain menetapkan target URL, kita juga dapat memberikan options untuk menetapkan method, header, body, dsb pada request yang akan dijalankan. Namun penerapan options ini bersifat pilihan. Tidak wajib.

Penggunaan fetch() tanpa menerapkan options akan membuat GET request sederhana yang ditujukkan pada targetUrl.
Hal tersebut sama seperti yang sudah kita lakukan sebelumnya. Lantas kapan kita perlu menerapkan options pada penggunaan fetch? Berikut beberapa kasus saat kita memerlukannya.
Changing Request Method
Untuk membuat POST request ataupun method request lainnya kita perlu menerapkan options dengan properti method di dalamnya.
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST"
- })
Nilai dari properti method dituliskan dalam bentuk string, contohnya “POST”, “PUT”, “DELETE”, dsb.
Nilai default dari properti ini adalah “GET”, sehingga jika kita membuat GET Request, kita tidak perlu menetapkan nilai method secara eksplisit.
Set Header Property
Untuk menambahkan request header dengan fetch kita gunakan properti headers pada options. Contohnya, untuk menambahkan properti Content-Type dengan nilai application/json pada headers kita dapat melakukannya dengan seperti ini:
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json"
- }
- })
Tentu kita juga dapat menetapkan lebih dari satu properti pada headers. Contohnya kita tambahkan lagi properti X-Auth-Token dengan nilai 12345.
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- }
- })
Set Data to Body Request
Untuk mengirimkan data pada body request kita gunakan properti body pada options, contohnya seperti ini:
- fetch("https://web-server-book-dicoding.appspot.com/add", {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify({
- id: 10,
- title: "Edensor",
- author: "Andrea Hirata"
- })
- })
Sama seperti XHR, data yang dikirimkan melalui body request perlu diubah menjadi JSON String terlebih dahulu.
- body: JSON.stringify({
- id: 10,
- title: "Edensor",
- author: "Andrea Hirata"
- })
Contoh kode di atas dapat Anda temukan pada tautan berikut https://repl.it/@dicodingacademy/163-06-AJAX-Fetch-Advanced?lite=true.
Anda bisa coba lakukan POST Request menggunakan Fetch dengan menjalankan potongan kode tersebut
Latihan AJAX menggunakan Fetch
Kita sudah menerapkan AJAX pada proyek Dicoding Books dengan menggunakan XMLHttpRequest. Nah, Setelah mengetahui beberapa benefit dari fetch dibandingkan dengan XMLHttpRequest, mari ubah (refactor) fungsi yang sudah kita lengkapi seperti getBook, insertBook, updateBook dan deleteBook dengan menerapkan fetch.
Refactor fungsi getBook
Kita mulai dari fungsi getBook. Saat ini, fungsi getBook memiliki kode seperti ini:
- const getBook = () => {
- // membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat GET request dan menetapkan target URL
- xhr.open("GET", `${baseUrl}/list`);
- // Mengirimkan request
- xhr.send();
- };
Ayo kita refactor fungsi tersebut dengan menerapkan fetch secara perlahan.
Langkah pertama, panggil fungsi fetch() di atas kode pembuatan instance xhr.
Kemudian tuliskan target url yang merupakan kombinasi dari baseUrl dan endpoint sebagai parameternya.
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- // membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- ....
Seperti yang sudah kita ketahui, fungsi fetch() akan mengembalikan promise resolve jika request berhasil dilakukan. Maka untuk menangani respon dari request yang dibuat, kita gunakan .then() yang di dalamnya berisi variabel response sebagai response object yang didapat.
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- .then(response => {
- })
- ....
Kemudian di dalam blok then tersebut, kita ubah nilai response menjadi JSON dengan memanggil method response.json().
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- .then(response => {
- response.json();
- })
- .....
Lalu kembalikan (return) blok then dengan nilai JSON tersebut,
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- .then(response => {
- return response.json();
- })
- .....
Karena method response.json() juga mengembalikan nilai promise, maka untuk mendapatkan nilai yang dibawa oleh resolve kita perlu menambahkan .then lainnya (chaining promise). Di dalam .then yang kedua ini, berikan parameter dengan nama responseJson (penamaan variabel tidaklah baku, namun gunakan penamaan yang menunjukkan arti dari nilai variabelnya).
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- })
- ....
responseJson merupakan nilai JSON yang dihasilkan dari perubahan object response dalam bentuk JSON melalui method .json() tadi.
Selanjutnya kita tuliskan logika yang sebelumnya berada di dalam callback xhr.onload ke dalam blok .then yang kedua.
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- const responseJson = JSON.parse(this.responseText);
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
- })
- ......
Hapus baris kode berikut:
- const responseJson = JSON.parse(this.responseText);
Karena kita sudah tidak memerlukan pengubahan response ke JSON melalui JSON.parse().
Terakhir tambahkan method .catch() dengan parameter error pada akhir promise chaining, untuk menangani flow ketika terjadi promise rejection baik pada fetch() atau json().
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
- })
- .catch(error => {
- })
- .......
Pada blok catch kita panggil fungsi showResponseMessage() dengan memberikan error sebagai parameter fungsinya.
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
- })
- .catch(error => {
- showResponseMessage(error);
- })
- .....
Penerapan fetch sudah selesai, yay! Kini u kita bisa menghapus kode pembuatan hingga pengiriman request menggunakan xhr dengan leluasa. Sehingga kode pada fungsi getBook akan tampak seperti ini:
- const getBook = () => {
- fetch(`${baseUrl}/list`)
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
- })
- .catch(error => {
- showResponseMessage(error);
- })
- };
Simpan perubahan yang diterapkan, kemudian lihat hasilnya pada browser. Aplikasi Dicoding Books akan berfungsi sebagaimana mestinya.
Jika Anda lebih suka dengan gaya penulisan asynchronous pada promise, Anda bisa menggunakan async/await. Sehingga fungsi getBook tampak seperti ini:
- const getBook = async () => {
- try {
- const response = await fetch(`${baseUrl}/list`);
- const responseJson = await response.json();
- if(responseJson.error) {
- showResponseMessage(responseJson.message);
- } else {
- renderAllBooks(responseJson.books);
- }
- } catch(error) {
- showResponseMessage(error);
- }
- }
Refactor fungsi insertBook
Selanjutnya kita refactor fungsi insertBook. Saat ini, fungsi insertBook memiliki kode seperti ini:
- const insertBook = (book) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat GET request dan menetapkan target URL
- xhr.open("POST", `${baseUrl}/add`);
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request dan menyisipkan JSON.stringify(book) pada body
- xhr.send(JSON.stringify(book));
- };
Ayo kita refactor fungsi tersebut dengan menerapkan fetch secara perlahan.
Langkah pertama, panggil fungsi fetch() di atas kode pembuatan instance xhr. Kemudian tuliskan target url yang merupakan kombinasi dari baseUrl dan endpoint sebagai parameternya.
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`)
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- ........
Karena pada fungsi insertBook kita menggunakan method request POST, maka kita perlu menetapkan options pada fungsi fetch seperti ini:
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST"
- })
- …..
Lalu kita juga perlu menetapkan dua properti header yaitu Content-Type dengan nilai “application/json” dan X-Auth-Token dengan nilai “12345”, maka tambahkan properti headers pada options seperti ini:
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- }
- })
- ….
Selanjutnya kita pindahkan data body yang dikirimkan pada xhr melalui method .send() pada property body di dalam options.
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- ....
Konfigurasi options sudah selesai! Selanjutnya untuk menangani respon dari request buatan kita, gunakan .then() yang di dalamnya berikan variabel response sebagai response object yang didapat.
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- })
- ......
Kemudian di dalam blok then tersebut, kita ubah nilai response menjadi JSON dengan memanggil method response.json().
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- response.json();
- })
- ......
Lalu kembalikan (return) blok then dengan nilai JSON tersebut.
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- return response.json();
- })
- ....
Sama seperti pada fungsi getBook, untuk mendapatkan nilai JSON yang dihasilkan response.json( ), kita juga perlu melakukan chaining promise dengan menambahkan then lainnya.
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- })
- .....
Selanjutnya kita tuliskan logika yang sebelumnya berada di dalam callback xhr.onload ke dalam blok .then yang kedua.
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- })
- ....
Hapus baris kode berikut:
- const responseJson = JSON.parse(this.responseText);
const responseJson = JSON.parse(this.responseText);
Karena kita sudah tidak memerlukan pengubahan response ke JSON melalui JSON.parse().
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- })
- ....
Terakhir tambahkan method .catch() dengan parameter error pada akhir promise chaining, untuk menangani flow ketika terjadi promise rejection baik pada fetch() atau json().
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- })
- .catch(error => {
- showResponseMessage(error);
- })
- ....
Penerapan fetch sudah selesai. Kita bisa menghapus kode pembuatan hingga pengiriman request menggunakan xhr dengan leluasa. Sehingga kode pada fungsi insertBook akan tampak seperti ini:
- const insertBook = (book) => {
- fetch(`${baseUrl}/add`, {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- showResponseMessage(responseJson.message);
- getBook();
- })
- .catch(error => {
- showResponseMessage(error);
- })
- };
Simpan perubahan yang diterapkan, kemudian lihat hasilnya pada browser. Aplikasi Dicoding Books akan berfungsi sebagaimana mestinya.
Jika Anda lebih suka dengan gaya penulisan asynchronous pada promise, Anda bisa menggunakan async/await. Sehingga fungsi getBook tampak seperti ini:
- const insertBook = async (book) => {
- try{
- const options = {
- method: "POST",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- }
- const response = await fetch(`${baseUrl}/add`, options)
- const responseJson = await response.json();
- showResponseMessage(responseJson.message);
- getBook();
- } catch(error) {
- showResponseMessage(error)
- }
- }
Refactor fungsi updateBook
Selanjutnya kita refactor fungsi updateBook. Saat ini, fungsi updateBook memiliki kode seperti ini:
- const updateBook = (book) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat GET request dan menetapkan target URL
- xhr.open("PUT", `${baseUrl}/edit/${book.id}`);
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("Content-Type", "application/json");
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request dan menyisipkan JSON.stringify(book) pada body
- xhr.send(JSON.stringify(book));
- };
Ayo kita refactor fungsi tersebut dengan menerapkan fetch secara perlahan.
Langkah pertama, panggil fungsi fetch() di atas kode pembuatan instance xhr.
Kemudian tuliskan target url yang merupakan kombinasi dari baseUrl dan endpoint sebagai parameternya.
- const updateBook = (book) => {
- fetch(`${baseUrl}/edit/${book.id}`)
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- ....
Karena pada fungsi updateBook kita menggunakan method request PUT, maka kita perlu menetapkan options pada fungsi fetch seperti ini:
- const updateBook = (book) => {
- fetch(`${baseUrl}/edit/${book.id}`, {
- method: "PUT"
- })
- ……….
Lalu kita juga perlu menetapkan dua properti header yaitu Content-Type dengan nilai “application/json” dan X-Auth-Token dengan nilai “12345”, maka tambahkan properti headers pada options seperti ini:
- const updateBook = (book) => {
- fetch(`${baseUrl}/edit/${book.id}`, {
- method: "PUT",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- }
- })
- ……….
Selanjutnya kita pindahkan data body yang dikirimkan pada xhr melalui method .send() pada property body di dalam options.
- const updateBook = (book) => {
- fetch(`${baseUrl}/edit/${book.id}`, {
- method: "PUT",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- ……….
Konfigurasi options sudah selesai! Sisanya lakukan proses chaining promise sama seperti yang kita lakukan pada fungsi insertBook.
- const updateBook = (book) => {
- fetch(`${baseUrl}/edit/${book.id}`, {
- method: "PUT",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- showResponseMessage(responseJson.message);
- getBook();
- })
- .catch(error => {
- showResponseMessage(error);
- })
- }
Penerapan fetch sudah selesai, dengan begitu kita bisa menghapus kode pembuatan hingga pengiriman request menggunakan xhr dengan leluasa. Sehingga kode pada fungsi updateBook akan tampak seperti ini:
- const updateBook = (book) => {
- fetch(`${baseUrl}/edit/${book.id}`, {
- method: "PUT",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- showResponseMessage(responseJson.message);
- getBook();
- })
- .catch(error => {
- showResponseMessage(error);
- })
- };
Simpan perubahan yang diterapkan, kemudian lihat hasilnya pada browser. Aplikasi Dicoding Books akan berfungsi sebagaimana mestinya.
Jika Anda lebih suka dengan gaya penulisan asynchronous pada promise, Anda bisa menggunakan async/await. Sehingga fungsi updateBook tampak seperti ini:
- const updateBook = async (book) => {
- try {
- const options = {
- method: "PUT",
- headers: {
- "Content-Type": "application/json",
- "X-Auth-Token": "12345"
- },
- body: JSON.stringify(book)
- }
- const response = await fetch(`${baseUrl}/edit/${book.id}`, options);
- const responseJson = await response.json();
- showResponseMessage(responseJson.message);
- getBook();
- } catch(error) {
- showResponseMessage(error);
- }
- };
Refactor fungsi deleteBook
Terakhir kita refactor fungsi deleteBook. Saat ini fungsi deleteBook memiliki kode seperti ini:
- const removeBook = (bookId) => {
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- //menetapkan callback jika response sukses dan error
- xhr.onload = function() {
- const responseJson = JSON.parse(this.responseText);
- showResponseMessage(responseJson.message);
- getBook();
- }
- xhr.onerror = function() {
- showResponseMessage();
- }
- // Membuat DELETE request dan menetapkan target URL
- xhr.open("DELETE", `${baseUrl}/delete/${bookId}`);
- // Mementapkan properti Content-Type dan X-Auth-Token pada Header request
- xhr.setRequestHeader("X-Auth-Token", "12345");
- // Mengirimkan request
- xhr.send();
- };
Ayo kita refactor fungsi tersebut dengan menerapkan fetch secara perlahan.
Langkah pertama, panggil fungsi fetch() di atas kode pembuatan instance xhr.
Kemudian tuliskan target url yang merupakan kombinasi dari baseUrl dan endpoint sebagai parameternya.
- const removeBook = (bookId) => {
- fetch(`${baseUrl}/delete/${bookId}`)
- // Membuat instance dari XMLHttpRequest
- const xhr = new XMLHttpRequest();
- .....
Karena pada fungsi deleteBook kita menggunakan method request DELETE, maka kita perlu menetapkan options pada fungsi fetch seperti ini:
- const removeBook = (bookId) => {
- fetch(`${baseUrl}/delete/${bookId}`, {
- method: "DELETE"
- })
- .....
Lalu kita juga perlu menetapkan dua properti header yaitu X-Auth-Token dengan nilai “12345.” Kemudian tambahkan properti headers pada options seperti ini:
- const removeBook = (bookId) => {
- fetch(`${baseUrl}/delete/${bookId}`, {
- method: "DELETE",
- headers: {
- "X-Auth-Token": "12345"
- }
- })
- .....
Konfigurasi options sudah selesai! Sisanya lakukan proses chaining promise sama seperti yang kita lakukan pada fungsi insertBook ataupun getBook.
- const removeBook = (bookId) => {
- fetch(`${baseUrl}/delete/${bookId}`, {
- method: "DELETE",
- headers: {
- "X-Auth-Token": "12345"
- }
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- showResponseMessage(responseJson.message);
- getBook();
- })
- .catch(error => {
- showResponseMessage(error);
- })
- ......
Penerapan fetch sudah selesai. Dengan begitu kita bisa menghapus kode pembuatan hingga pengiriman request menggunakan xhr dengan leluasa. Sehingga kode pada fungsi removeBook akan tampak seperti ini:
- const removeBook = (bookId) => {
- fetch(`${baseUrl}/delete/${bookId}`, {
- method: "DELETE",
- headers: {
- "X-Auth-Token": "12345"
- }
- })
- .then(response => {
- return response.json();
- })
- .then(responseJson => {
- showResponseMessage(responseJson.message);
- getBook();
- })
- .catch(error => {
- showResponseMessage(error);
- })
- };
Simpan perubahan yang diterapkan, kemudian lihat hasilnya pada browser. Aplikasi Dicoding Books akan berfungsi sebagaimana mestinya.
Penerapan AJAX menggunakan Fetch dalam melengkapi fungsi yang ada di proyek
Dicoding Books dapat Anda temukan juga pada repository berikut: https://github.com/dicodingacademy/a163-bfwd-labs/tree/303-dicoding-books-fetch
z


