Construct 2 merupakan sebuah tools atau framework untuk membuat game berbasis HTML 5 yang telah didesain khusus untuk game 2D dan tidak membutuhkan keahlian coding.
Yang diperlukan hanyalah menentukan bagaimana objek, mekanisme, serta tampilan yang akan dituangkan dalam kanvas game ini.
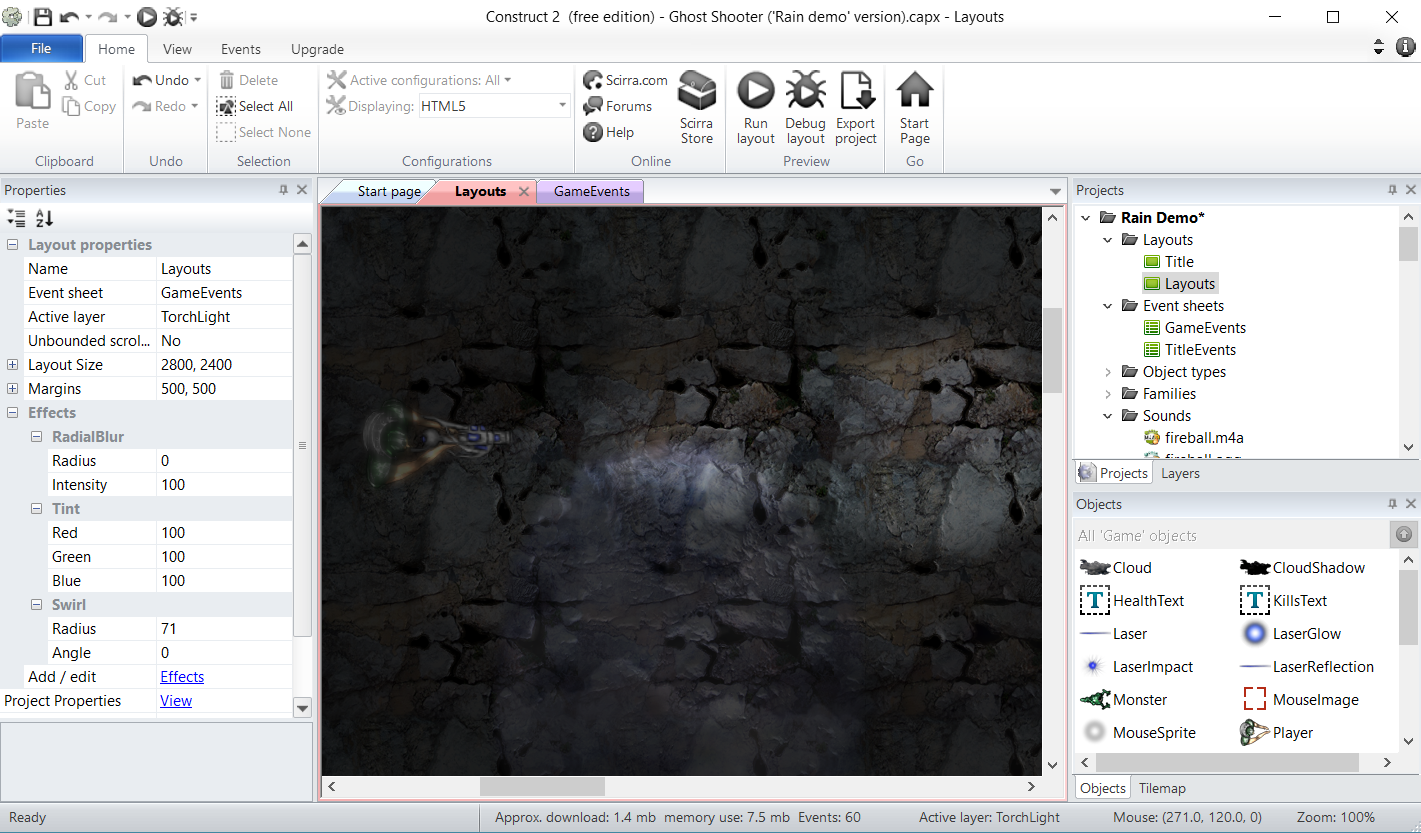
Berikut ini adalah bagian-bagian penting dari antarmuka Construct 2. Gambaran awal dari setiap bagian juga terlihat di sini.

Komponen-komponen tersebut antara lain:
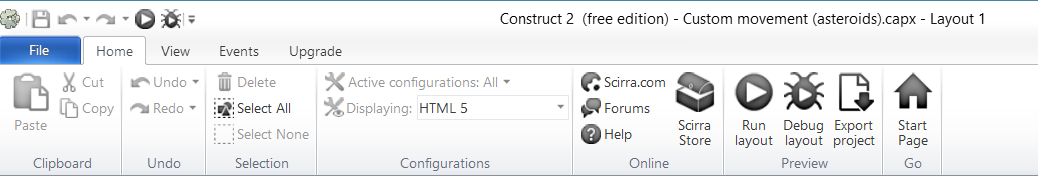
Menu File dan Ribbon tabs

Construct 2 menggunakan interface ribbon, di mana tab toolbar tersebut mirip Office 2007 atau yang baru. Dropdown ribbon tersebut berisi perintah-perintah standar (new, save, open, dll) dan juga terdapat toolbar cepat-akses seperti yang umum digunakan seperti cut, copy, run, debug, dll. Anda juga dapat menampilkan atau menyembunyikan komponen-komponen seperti properties, layout, layer, dll pada menu View.
Layout

Layout adalah sebuah visual editor di mana kamu menempatkan object ke desain level, menu screen dan sebagainya. Object apapun yang Anda letakkan di layout akan tampil pada saat Anda melakukan preview ataupun debug. Ia juga akan tampil pada saat Anda melakukan export nanti. Untuk penggunaan layout ini tidak ada batasan jumlah penggunaan bagi Anda yang menggunakan Construct 2 - Free Edition (versi tidak berbayar).
Tab View

Tab tersebut membuat Anda bisa beralih antara layout view dan event sheet view, antara layout ke layout, ataupun event sheet ke event sheet.
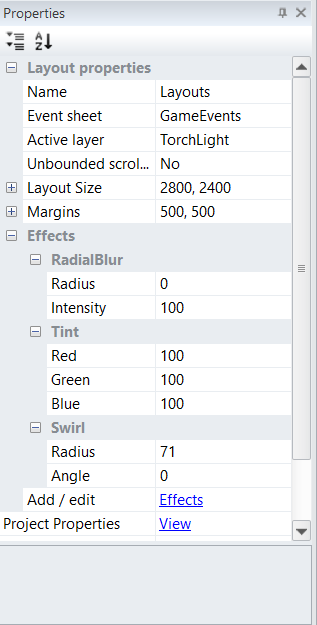
Properties Bar

Properties bar berisi daftar pengaturan object yang dapat Anda ubah sesuai kebutuhan pada saat merancang game nantinya.
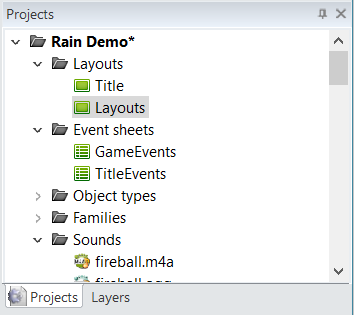
Project Bar

Project bar berisi gambaran dari segala sesuatu yang ada di dalam project, seperti Layout, Event sheet, object(gambar & plugin), musik dan sound effect, serta beberapa file tambahan yang telah Anda tambahkan sendiri. Secara default berkas tambahan ini berisi gambar icon project dengan berbagai ukuran.
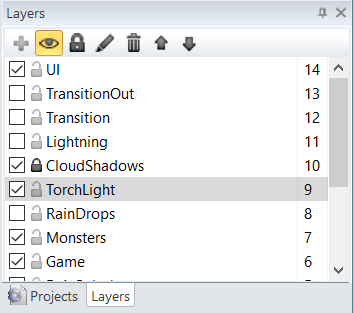
Layer Bar

Layer bar digunakan untuk menambah lapisan yang berbeda untuk sebuah layout. Jika mengunakan Construct 2 - Free edition, Anda memiliki batasan 4 layer dalam penggunaannya pada masing-masing layout.
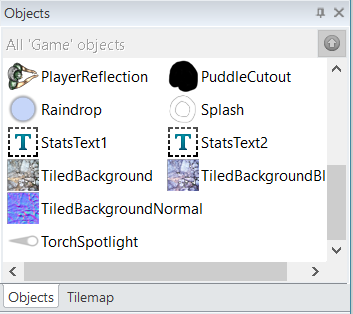
Object Bar

Object bar berisikan daftar object dalam layout yang sedang Anda buka, atau yang sedang tampil di layar Anda.
Sehingga Anda bisa dengan mudah mencari object yang akan di-edit atau menganalisa object apa lagi yang akan Anda tambahkan pada layout tersebut.
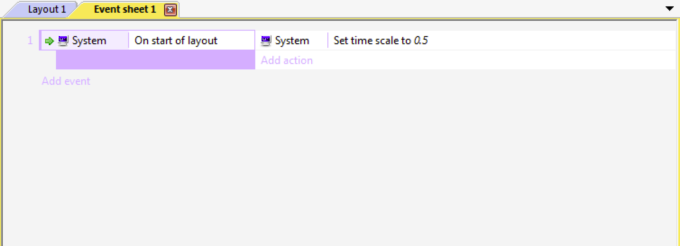
Event Sheet

Event sheet berisi tentang perintah-perintah logika yang akan dijalankan. Untuk penggunaan event sheet ini, tidak ada batasan bagi pengguna Construct 2 - Free Edition. Keterbatasan yang ada hanya penggunaan perintah-perintah logika atau dalam Construct 2 dipanggil dengan Event. Untuk penggunaan event sheet ini tidak ada batasan jumlah penggunaan bagi Anda yang menggunakan Construct 2 - Free Edition (versi tidak berbayar).
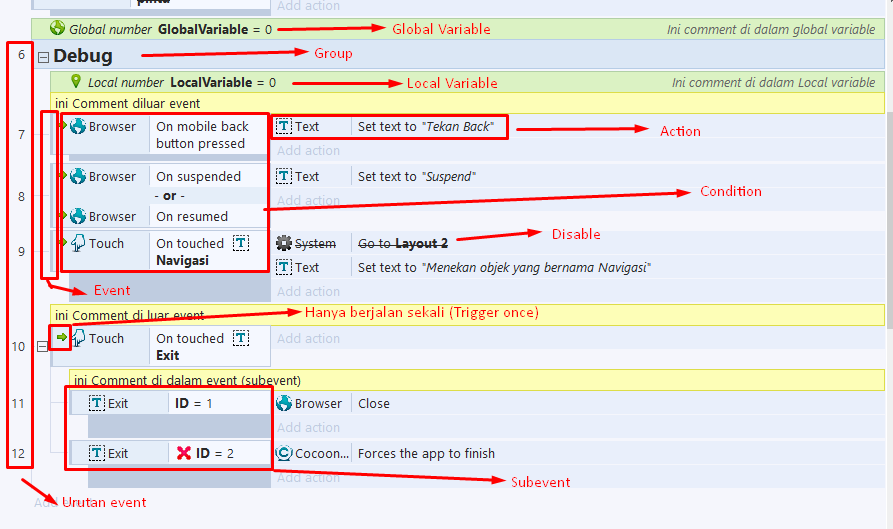
Apa itu Event?
Event merupakan salah satu fitur yang paling ditonjolkan dalam Construct 2. Seperti yang telah ditulis di awal, Construct 2 tidak memerlukan keahlian coding. Lalu bagaimana caranya membuat game tanpa coding? Inilah tugas dari event, di mana dengan event, Anda bisa memberitahu sistem tentang apa yang harus ia lakukan. Begitupula sebaliknya, Anda bisa mengetahui apa yang sudah atau sedang dijalankan oleh sistem pada saat itu. Supaya lebih mudah memahaminya, simak gambar berikut ini agar Anda mengenal keluarga Event Sheet.

Perlu diketahui, untuk Anda yang menggunakan Construct 2 - Free Edition (versi tidak berbayar), jumlah event yang dapat digunakan dibatasi maksimal hingga 100 event saja
