Apa itu Application Shell
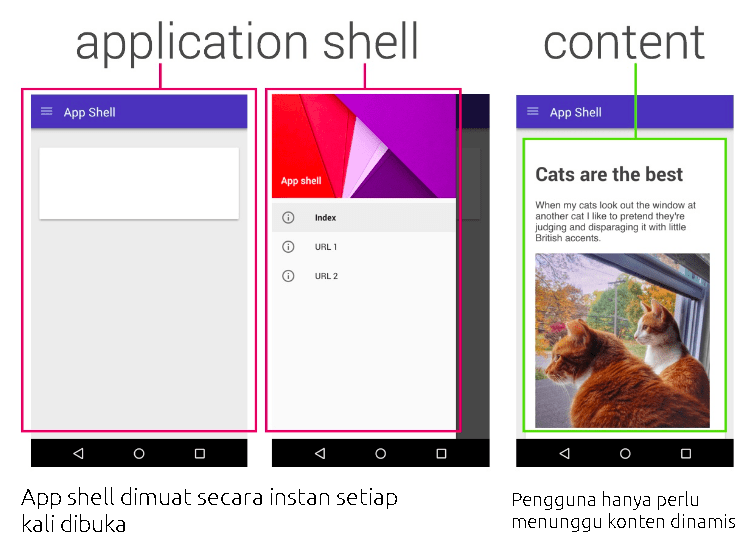
Application shell atau disingkat app shell adalah salah satu teknik dalam Progressive Web App untuk membuat bagian antarmuka yang akan termuat secara instan tanpa harus menunggu respon dari server. App shell hanya terdiri dari file HTML, CSS, dan javaScript yang minimalis dan disimpan di dalam cache sehingga aplikasi dapat bekerja secara offline. Karena disimpan di dalam cache, maka pengguna tidak perlu meminta app shell ke server berulang kali setiap membuka aplikasi.

App shell hanyalah sebuah teknik, bukan library ataupun framework. Jika pembaca sudah membangun sebuah single-page app (SPA), sesungguhnya pembaca sudah menerapkan sesuatu yang sangat mirip dengan app shell. Kita dapat membuat app shell dengan atau tanpa framework (framework agnostic).
Manfaat Menggunakan App Shell
Ada banyak keuntungan menggunakan app shell dalam membangun sebuah website. Beberapa di antaranya sebagai berikut:
- Memiliki performa yang bisa diandalkan dan sangat cepat. Karena aset statis (HTML, CSS, JavaScript, dan gambar) untuk antarmuka di simpan di dalam cache saat kunjungan pertama, maka pengguna yang kembali di sesi berikutnya dapat memuatnya secara instan.
- Pengalaman seperti aplikasi native. Dengan menerapkan teknik app shell, kita bisa memberikan aplikasi web dengan antarmuka, sistem navigasi hingga dukungan offline yang sangat mirip dengan aplikasi native.
- Lebih hemat. Meski secara umum harga paket internet sudah cukup terjangkau, namun masih ada daerah-daerah dimana paket internet masih berharga mahal dengan kecepatan yang masih lambat. Dengan menggunakan app shell kita bisa membantu pengguna dalam menghemat penggunaan data karena tidak semua data harus diunduh berulang kali.
Kapan Menggunakan App Shell
App shell cocok diterapkan pada hampir semua skenario pembuatan website atau aplikasi berbasis web. Umumnya sebuah website pasti memiliki komponen yang sama di setiap halamannya, seperti header, footer, atau sidebar. Komponen-komponen yang berulang ini dapat kita simpan di dalam cache browser agar pada saat pengguna mengakses halaman lain, browser hanya perlu menerima respon konten yang terkait halaman itu saja.
Hanya saja untuk menerapkan App Shell, Anda perlu mengubah sedikit paradigma pengembangan aplikasi web. Dari yang biasanya kita buat dalam bentuk halaman per halaman atau multi page app (MPA), menjadi basis satu halaman atau single page app (SPA). Adapun permintaan data konten halaman, dilakukan secara asinkron atau yang dikenal dengan istilah AJAX (Asynchronous JavaScript and XMLHTTP). Dengan menggunakan teknik AJAX, pergantian konten halaman tak lagi perlu pemuatan ulang seluruh halaman.
Syarat Menggunakan App Shell
Beberapa hal yang harus dipenuhi untuk menggunakan teknik App Shell diantaranya:
- Menggunakan Service Worker untuk mem-bypass jalur request. Pada aplikasi web standar, setiap request asset akan langsung diarahkan ke jaringan internet oleh browser. Dengan menggunakan Service Worker, kita dapat memilah request mana yang perlu diarahkan ke jaringan dan request mana yang cukup diakomodir menggunakan aset yang sudah disimpan di browser cache. Selengkapnya tentang Service Worker dapat kamu temukan di modul 3.
- Menyimpan aset utama untuk app shell di cache. Agar aplikasi tidak perlu lagi mengirim request untuk aset yang sama, terlebih untuk digunakan pada app shell, kita perlu menyimpannya di cache browser menggunakan Cache API. Selengkapnya tentang Cache API dapat kamu temukan di modul 4.
- Menggunakan AJAX request untuk mengambil data. Seperti yang sudah dijelaskan sebelumnya, kita perlu mengirim request data menggunakan AJAX dan hasil responnya kita pasang menggunakan JavaScript pada elemen yang telah kita siapkan untuk menyimpan konten dinamis. Kamu dapat menggunakan Fetch API, method XMLHttpRequest atau menggunakan method ajax bawaan library JavaScript seperti
$.ajax()pada jQuery
